
Добрый день дорогие друзья и подписчики. Мы продолжаем наше увлекательное путешествие в мир изучения сайтостроения и на очереди у нас 4-ый урок в котором мы изучим HTML элементы страницы.
Обычно элемент HTML состоит из начального тега и конечного тега, внутри которого находится содержимое. Выглядит вот так:
|
1
|
<tagname>Здесь какой-то контент</tagname>
|
Он не прерывается, а логически завершается конечным тегом.
| Начало тега | Контент элемента | Конец тега |
| <h1> | Мой первый заголовок | </h1> |
| <p> | Мой первый параграф | </p> |
| <br> |
Простые html элементы внутри которых ничего нет, называют пустыми. Такие теги не имеют себе «пары» и являются одинарными, например тег переноса строки <br>. Он указывает на разрыв того места, где он находится.
Содержание
Вложенные элементы внутри себя имеют еще один html элемент. Все документы HTML состоят как раз из них.
Пример ниже содержит 4 вложенных элемента:
|
1
2
3
4
5
6
7
8
9
|
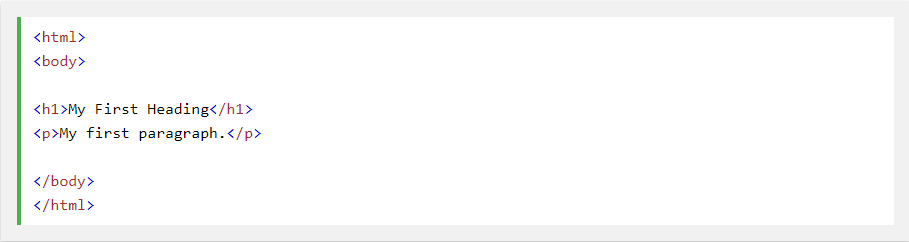
<!DOCTYPE html>
<html>
<body>
<h1>Мой первый заголовок</h1>
<p>Мой первый параграф</p>
</body>
</html>
|

Элемент <html> определяет весь документ.
У него есть начальный тег <html> и конечный тег </ html> .
Содержимое элемента — это еще один элемент HTML (элемент <body> ).

Элемент <body> определяет тело документа.
У него есть начальный тег <body> и конечный тег </ body> .
Содержимое элемента — это два других элемента HTML ( <h1> и <p> ).

Элемент <h1> определяет заголовок.
Он имеет начальный тег <h1> и конечный тег </ h1> . Не устану повторять на будущее, что он должен присутствовать всего лишь один раз на странице в любом документе.
Содержимое элемента: My First Heading.

Элемент <p> определяет абзац.
Он имеет начальный тег <p> и конечный тег </ p> .
Содержимое элемента: Мой первый абзац.

Некоторые html элементы все равно будут отображаться правильно, даже если вы не закроете их конечным тегом
Пример:
|
1
2
3
4
5
6
7
8
|
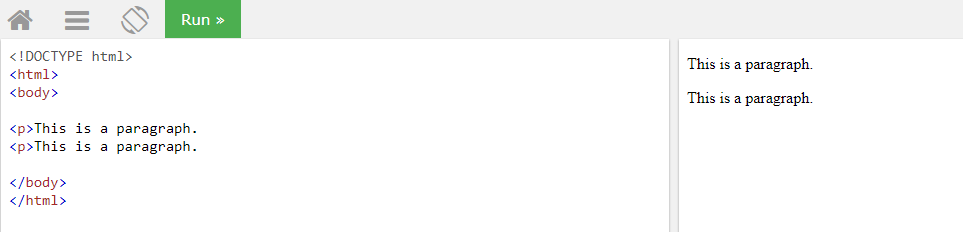
<html>
<body>
<p>This is a paragraph
<p>This is a paragraph
</body>
</html>
|

Приведенные выше пример работает во всех браузерах, поскольку закрывающий тег считается необязательным.
НО! Никогда не полагайтесь на это. В верстке и программировании это может привести к ошибкам и неожиданным для вас результатам. Так что, не ленитесь и закрывайте тег. Возьмите себе это за правило!
Теги, которые не несут в себе содержимого называются пустыми элементами. <br>
Пустой элемент без закрывающего тега и определяет разрыв строки. Они могут быть закрыты сами в себе следующим образом <br />
Версия HTML 5 не требует, чтобы пустые элементы были закрыты. Но если вы хотите получить более строгую проверку, если вам необходимо, чтобы ваш документ был доступным парсерами XML, вы должны закрыть html элементы правильно.
Нет абсолютно никакой разницы как вы напишите элемент либо с большой буквы, либо с маленькой. Стандарт языка HTML 5 не требует строчных тегов, но при проверке или валидации W3C рекомендует прописать теги именно с маленькой буквы и требует того же для XHTML документов.
Вот и все! На этом урок считаю завершенным, скоро будем мощно практиковаться с Вами друзья. Я обещаю, что вы овладеете всеми особенностями языка HTML. Пусть это будет моей маленькой миссией в этом мире. А пока…Пока;)
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
