
Всем привет друзья. Любая информация должна быть разбита по частям для лучшего усвоения и сегодня мы разберем такой вопрос как сделать заголовок текста в html странице документа. Итак приступим.
Все заголовки страницы определяются тегами начиная с <h1> До <h6> .
Уровень заголовка <h1> является наиболее важным в тексте документа, а <h6> наименее важный.
Пример:
|
1
2
3
4
5
6
|
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
|

Примечание: Браузеры автоматически добавляют некоторое свободное пространство (отступы) до и после заголовков.
Содержание
Поисковые системы используют заголовки для индексации структуры и содержимого страниц вебсайта.
Пользователям гораздо удобнее просматривать ваши страницы именно по ним. Для отображения структуры использование заголовков крайне важно.
Как я упоминал в предыдущих уроках-статьях важный документ <h1> является основным и должен присутствовать только один раз. Затем по уровню вложенности идет <h2> , затем менее важные <h3> и так далее.
Примечание: для продвижения заголовок первого уровня не должен копировать seo тег title. Это называется переспам. Уникализируйте, т.е ваш тег заголовка <h1> должен отличаться.
Еще одно примечание! Не нужно выделять заголовки жирным тегом <strong> и не используйте их для создания текста. Во-первых, это ошибочно, во-вторых это очень убого смотрится.
У них есть размеры, у каждого свой по умолчанию. Однако, ничто не помешает вам задать его самостоятельно.
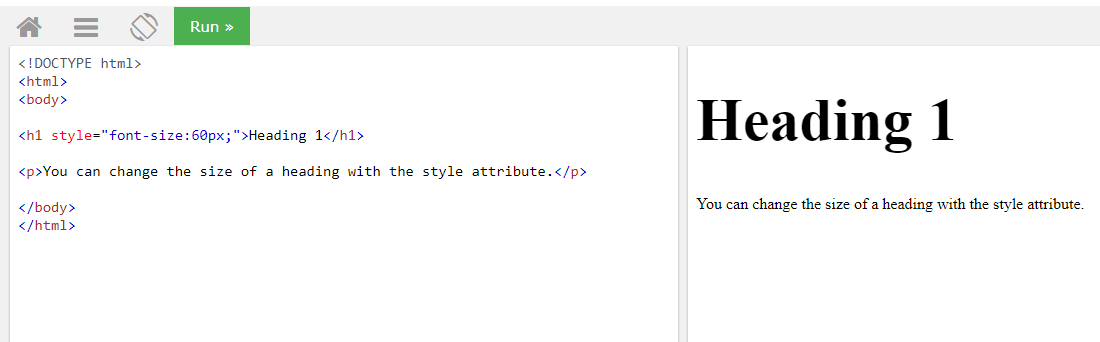
Пример:
|
1
|
<h1 style="font-size:60px;">Heading 1</h1>
|

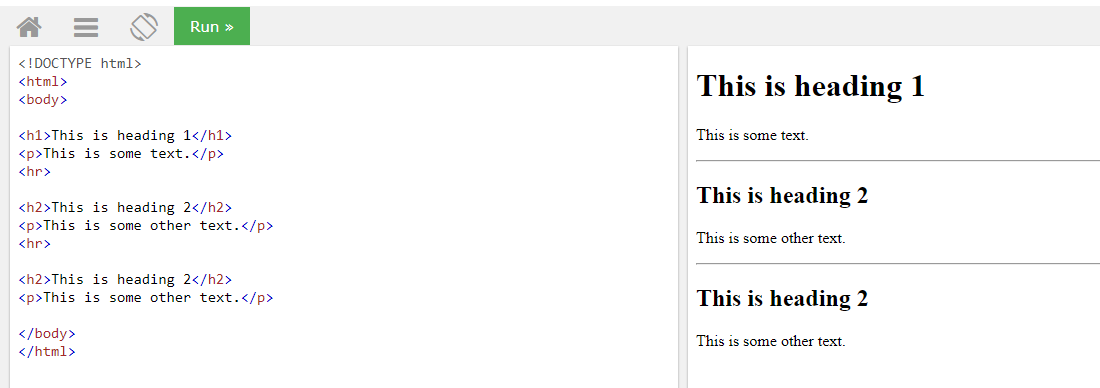
Тег <hr> определяет тематический разрыв на странице HTML сопровождая элемент горизонтальной линией. Он отделяет содержимое. Отсюда и его название (horizontal rule).
Пример:
|
1
2
3
4
5
6
|
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
|

Не имеет ничего общего с заголовками HTML. Является контейнером для метаданных. Метаданные – это данные о документе HTML. Они не отображаются в браузере.
Помещается между тегами <html> и <body>
Пример:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html>
<head>
<title>My First HTML</title>
<meta charset="UTF-8">
</head>
<body>
.
.
.
|

Примечание: Метаданные обычно определяют заголовок документа, набор символов, стили, ссылки, скрипты и другую информацию.
Наверняка вы видели веб страницу и задавались себе вопросом: «Эй, как они это сделали?».
Просмотреть исходный код любой страницы вы можете следующим образом: Правой кнопкой мыши кликните на страницы и нажмите на «Просмотр источника страницы» (в Chrome) или «Просмотр источника» (в IE). Для пользователей Google Chrome также можно применить сочетание клавиш CTRl+U и это откроет всю страницу целиком, весь ее исходный код.

При нажатии на сочетание клавиш увидите вот такую «адскую» картину:

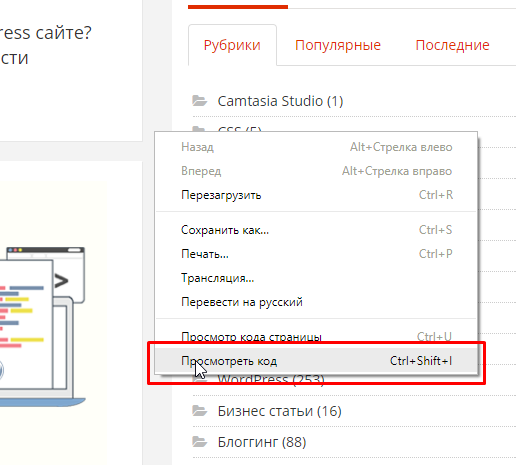
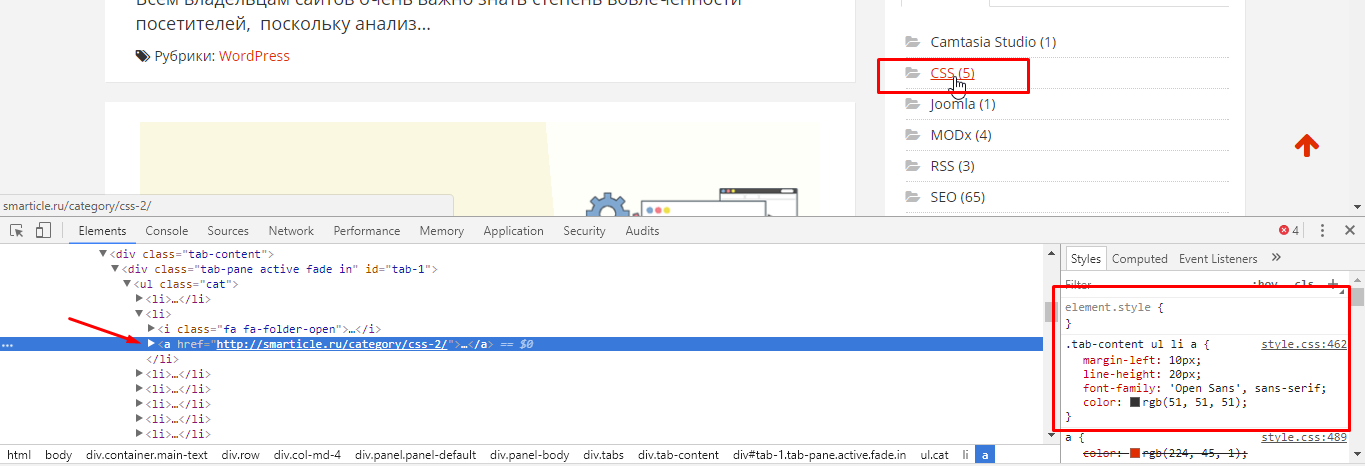
Чтобы просмотреть конкретный стиль для тегов html достаточно также использовать правую клавишу мыши и нажать на «Просмотреть код».

Таким образом, вы можете, «буквально на лету», определять из каких стилей состоит тот или иной элемент html на странице, а также менять их по своему желанию.
Примечание: изменение подобным образом стилей не приведет данную страницу к окончательному изменению. Т.е изменив и просмотрев результат после обновления страницы все станет также как и было изначально!
Закрепите изученный материал на простой практике и будет вам польза.
На этом урок считаю завершенным. Искренне хочу верить, что добросовестно исполняете все рекомендации и выполняете данный практикум ежедневно. Пусть это будет один урок в день и у вас выработается привычка делать это постоянно. А постоянство, как мы знаем, это признак мастерства. Станьте мастерами или «джедаями» своего ремесла! До скорой встречи здесь! Ваш покорный слуга, Макс Метелев 🙂
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
