
Добрый день друзья. До Нового Года остается мало времени и посему для вас подготовил новый урок в котором мы изучим что же такое параграф в html. На протяжении нескольких первых уроков он уже мелькал и вы его видели. Не лишним будет рассказать о нем в этом выпуске. Итак, приступим.
Тег параграфа в html определяется тегом <p>
Пример:
|
1
2
|
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
|

Примечание: Многие браузеры добавляют свободное пространство (отступы) до и после абзаца.
Содержание
Вы не можете быть на 100% уверены, как будет отображаться тег в HTML.
Большие или маленькие экраны и измененные окна создадут разные результаты. С помощью HTML вы не сможете изменить вывод, добавив лишние пробелы или дополнительные строки в свой html код.
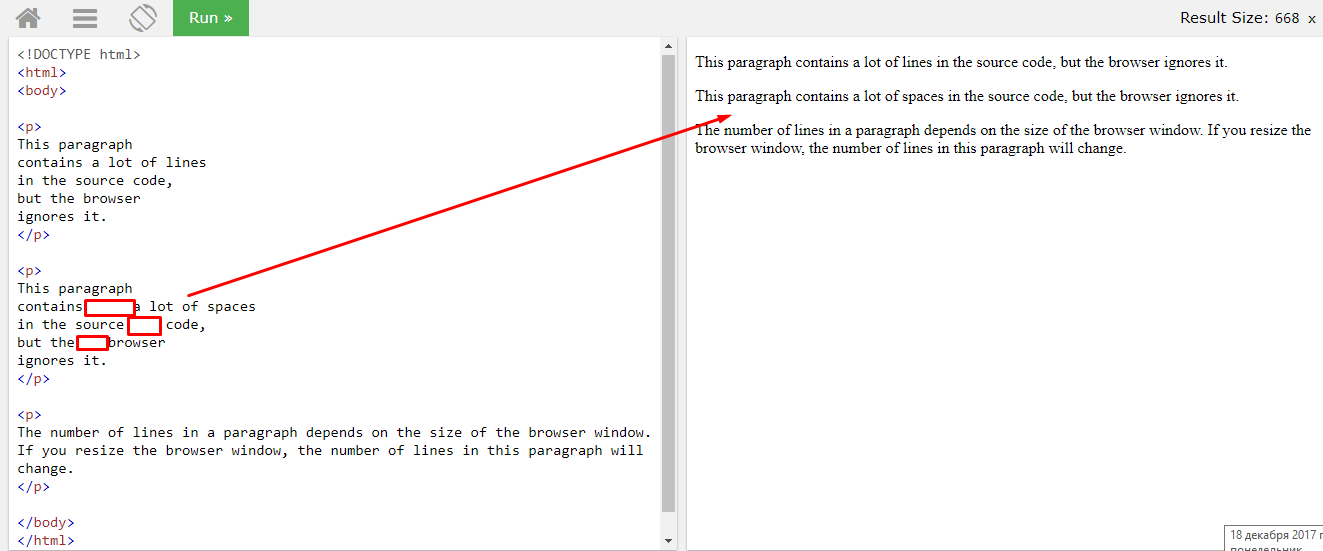
При отображении страницы браузер удалит лишние пробелы и доп.строки:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<p>
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
</p>
<p>
This paragraph
contains a lot of spaces
in the source code,
but the browser
ignores it.
</p>
|

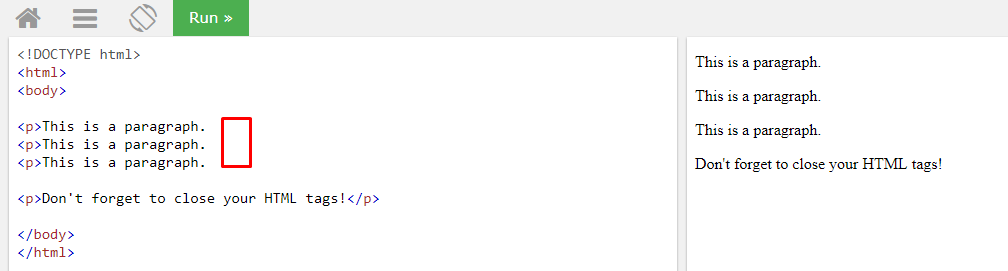
Так как он является парным не забудьте поставить слэш в конечном теге </p> Хотя большинство браузеров отобразит его правильно, если вы забудете это сделать, но мы категорически за то, чтобы вы проставляли все четко!
|
1
2
|
<p>This is a paragraph.
<p>This is another paragraph.
|

Пример выше будет работать, но не полагайтесь на это.
Примечание: Забыв проставить конечный тег параграфа, вы рискуете в дальнейшем получить непредвиденную ошибку.
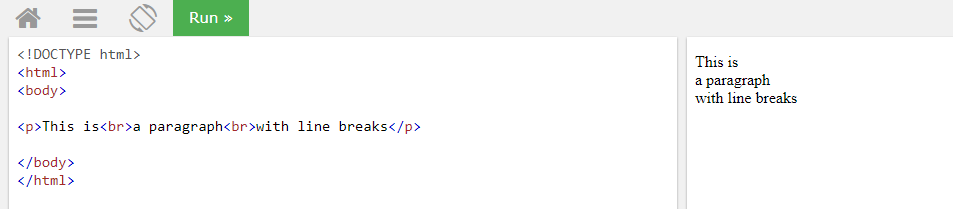
Элемент html <br> определяет разрыв строки, это вы уже знаете из прошлых выпусков. Используйте его если хотите сделать перенос на новую строку при этом не создавая нового абзаца.
Пример:
|
1
|
<p>This is<br>a paragraph<br>with line breaks.</p>
|

Еще раз напоминаю, что тег <br> одинарный и у него нет пары. Такая вот судьба у него 🙂
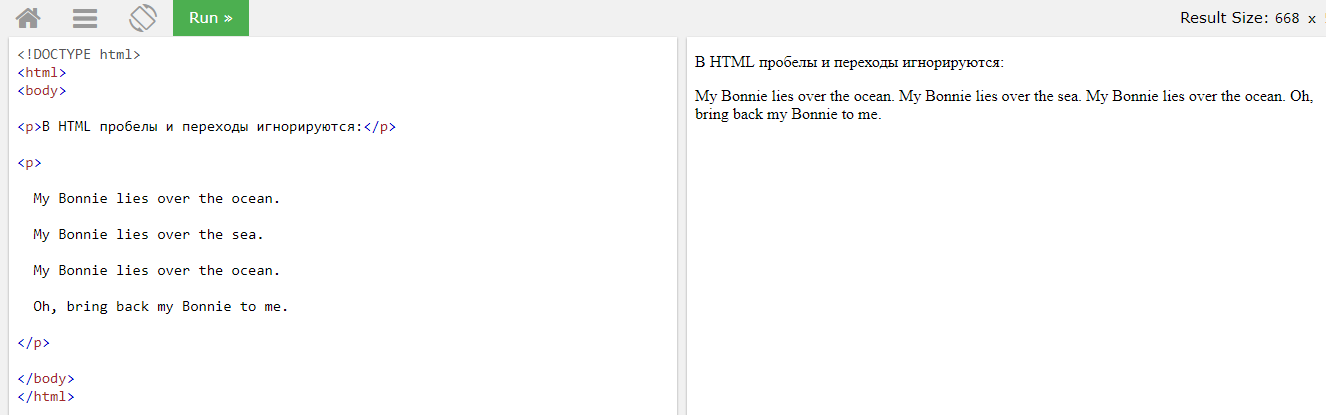
Все четверостишье будет расположено в одно строчку:
|
1
2
3
4
5
6
7
8
9
|
<p>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</p>
|

Элемент html <pre> определяет преформатированный текст.
Текст внутри данного тега будет отображаться шрифтом фиксированной ширины (обычно это тип шрифта Courier) и он сохраняет как пробелы, так и разрыв строк.
Пример:
|
1
2
3
4
5
6
7
8
9
|
<pre>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</pre>
|
Вот так он выглядит в браузере:

Как видно из примера шрифт отличается от того, что помещен в наш тег параграфа p.
На этом все друзья. Надеюсь, что данный урок оказался вам полезен и вы извлекли из него определенные фишки. Обучение продолжается! Будьте в курсе новых статей уроков.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
