
Всем привет дорогие друзья! Макс Метелев снова на связи и сегодня мы будем изучать всплывающие подсказки css.
а на них наводишь указателем мышки.
В коротком практическом уроке я наглядно продемонстрирую возможности всплывающих подсказок на css.
Содержание
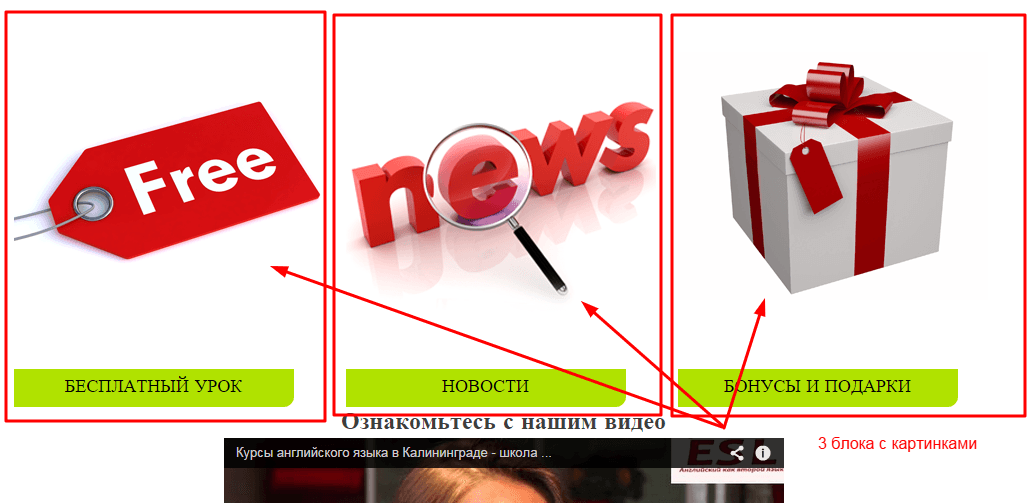
Полигоном для практики у нас будет служить сайт английского языка. В нем как раз есть блок из 3 колонок, каждая из которых по сути является картинкой, внизу которой присутствует ссылка. Наша задача сделать так, чтобы при наведении курсора мыши появлялась всплывающая подсказка для наших пользователей. Вот скрин этого участка до эксперимента:

Естественно когда на них наводишь никакого текста не появляется. Теперь перейдем в css для этих элементов.
Теперь давайте посмотрим эти блоки через панель вебмастера в браузере, чтобы узнать классы и идентификаторы этих элементов.
Наши картинки находятся в трех контейнерах css с классами
|
1
2
3
|
<div class="bottom-menu-box-1"></div>
<div class="bottom-menu-box-2"></div>
<div class="bottom-menu-box-3"></div>
|
Маленький нюанс: наша всплывающая картинка будет иметь абсолютное позиционирование относительно самого блока с изображением. Т. е главная картинка главная ей задается relative , а сама подсказка будет absolute.
Теперь давайте перейдем внутрь файла со стилями style.css и внесем некоторые изменения.
Мы имеем следующий исходный код для всех трех элементов:
|
1
2
3
|
.bottom-menu-box-1 {background: url(images/free.png); border:0px solid rgb(225, 225, 225);}
.bottom-menu-box-2 {background: url(images/news.png); border:0px solid rgb(225, 225, 225);}
.bottom-menu-box-3 {background: url(images/bonuses.png); border:0px solid rgb(225, 225, 225);}
|
Давайте немного поясню что располагается в этом блоке стилей.
Background – фоновая картинка, та что отображается в браузере
Border – рамка, которая обрамляет картинку, выставлено значение 0, т.е рамки не видно.
Я сначала экспериментировал с рамкой, потом понял, что без нее лучше.
Теперь для всех трех добавляем следующий css код:
|
1
2
|
Position: relative; //(относительное позиционирование)
Display: inline-block; //строчно-блочный элемент
|
В итоге у нас получится вот такой код:
|
1
2
3
|
.bottom-menu-box-1 {background: url(images/free.png); border:0px solid rgb(225, 225, 225); position: absolute; display: inline-block;}
.bottom-menu-box-2 {background: url(images/news.png); border:0px solid rgb(225, 225, 225); position: absolute; display: inline-block;}
.bottom-menu-box-3 {background: url(images/bonuses.png); border:0px solid rgb(225, 225, 225); position: absolute; display: inline-block;}
|
Добавляем его в наш файл стилей и сохраняем.
Изменений мы сразу и не увидим.
Помимо того, что наша всплывающая подсказка будет позиционироваться абсолютно главного элемента, т.е .bottom-menu-box-1(2,3) , еще она будет являться псевдоклассом при наведении мыши. Вот этот кусочек кода будет отвечать за появление подсказки:
|
1
2
3
4
5
6
7
8
9
10
|
.bottom-menu-box-1:hover::after {
content: attr(data-title); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
left: 20%; top: 30%; /* Положение подсказки */
z-index: 1; /* Отображаем подсказку поверх других элементов */
background: rgba(255,255,230,0.9); /* Полупрозрачный цвет фона */
font-family: Arial, sans-serif; /* Гарнитура шрифта */
font-size: 11px; /* Размер текста подсказки */
padding: 5px 10px; /* Поля */
border: 1px solid #333; /* Параметры рамки */
|
Он будет одинаков для всех трех блоков, тогда упростим нашу запись и в итоге получим вот такой код:
|
1
2
3
4
5
6
7
8
9
10
|
.bottom-menu-box-1:hover::after, .bottom-menu-box-2:hover::after, .bottom-menu-box-3:hover::after {
content: attr(data-title); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
left: 20%; top: 30%; /* Положение подсказки */
z-index: 1; /* Отображаем подсказку поверх других элементов */
background: rgba(255,255,230,0.9); /* Полупрозрачный цвет фона */
font-family: Arial, sans-serif; /* Гарнитура шрифта */
font-size: 11px; /* Размер текста подсказки */
padding: 5px 10px; /* Поля */
border: 1px solid #333; /* Параметры рамки */
|
Теперь добавим его в нашу табличку стилей и сохраним все изменения.
После сохранения мы увидим при наведении на блок небольшой прямоугольник без текста. Как на этом скриншоте:
Теперь нам нужно сделать так, чтобы в этом блоке был текст, поясняющий картинку. Для этого нам нужно добавить следующий код: data-title для всех трех контейнеров и в двойных кавычках прописать название для каждого из блоков. Теперь мы идем на страницу, где указан этот блок, у меня это главная страница. И вижу вот эту знакомую вам конструкцию:
Все что нам нужно, это вставить в эти три блока параметр data-title. В итоге у нас получится следующая запись:
|
1
2
3
|
<div class="bottom-menu-box-1" data-title="Бесплатный урок школы английского языка"</div>
<div class="bottom-menu-box-2" data-title="Новости нашей школы"></div>
<div class="bottom-menu-box-3" data-title="Бонусы и подарки"></div>
|
Копируем и вставляем как на этом скриншоте и не забываем нажать на сохранить изменения.
Открываем браузер и смотрим наши изменения. Вот они:
Прямо сейчас вы научились самостоятельно делать всплывающие подсказки на css при наведении курсора с чем вас и поздравляю!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
