
Добрый день дорогие друзья! Выбор пал на обзор такого плагина как widget logic и сегодняшняя заметка целиком и полностью посвящена его разбору.
Widget logic это мощный инструмент, который контролирует где должен появляться определенный виджет вордпресса, и наоборот, где не следует этого делать.
Перевести его можно как логический виджет.
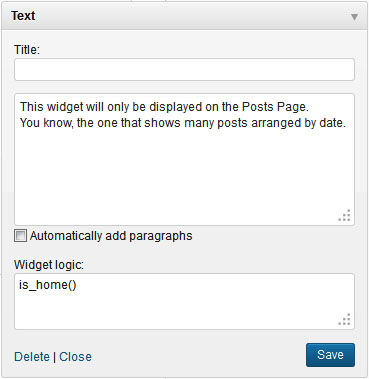
После его установки, когда вы зайдете в раздел Виджеты, то увидите, что внизу каждого из них уже добавлена область для вставки шорткодов нашего плагина. Это показано на скриншоте выше.
Данное решение поставляется с определенными кусочками кода для вставки, которые дают понять плагину где отображать тот или иной элемент. Сейчас мы пробежимся по основным из них.

Содержание
Ниже представлены теги, которые будут отображать содержимое на страницах в зависимости от их функций.
is_front_page()
Показывает виджет только на главной странице в сайдбаре. При этом на других страницах, например в рубриках его не будет. Например, вы хотите показывать рекламный блок на главной странице сайта, а на других нет.
is_home()
Эта конструкция показывает содержимое на страницах записей, известных как блоговые заметки или статьи.
is_page()
Демонстрирует работу только на созданных страницах, не заметках (в отличие от предыдущего примера). Например, у вас есть страница «О нас» (About) у нее есть свой ID, заголовок или метка. Результат может быть таким:
is_page('About') is_page(50) is_page( array('About', 'Contact', 50, 75) )
В последнем случае мы имеем дело с двумерным массивом, внутри которого помещены две страницы «О нас» и «Контакты» и плагин widget logic выведет содержимое именно на них.
is_single()
Показывает его в одиночных записях
Например:
|
1
2
3
|
is_single('Hello World')
is_single(45)
is_single( array('Hello World', 'Happy Birthday Post', 45) )
|
В таком примере он выведет виджет в одиночных записях с заголовками «Hello World» и «Happy Birthday Post»
in_category()
Отображается в категориях.
Пример:
|
1
2
|
in_category('Anime')
in_category( array('Anime', 'Manga', 'Cat1', 'Cat2') )
|
Т.е расшифровать можно так «если это категория Аниме, Манга или категория 1 и 2, то показывай виджет в них».
Has_tag()
Дословно перевести можно так «показывай виджет в заметках, в которых указаны теги». Если у статьи есть теги, то эта конструкция покажет его.
Например:
|
1
2
3
4
5
|
has_tag('Tutorials')
has_tag( array('Tutorials', 'WordPress', 'Tag1', 'Tag2') )
get_post_type() == ‘topic’
|
Если вы на своем блоге создаете форум с помощью bbpress, то можете использовать шорткод выше. Он выводит виджеты в определенных топиках или темах. Обратите внимание на ==. Это означает равенство в программировании.Ни в коем случае не оставляйте один знак равно, тогда у вас ничего не заработает.
Вы также можете использовать get_post_type() для вывода специфических постов на страницах блога.
Вы также можете комбинировать код между собой через логический оператор || который обозначает или, например a || b (a или b)
Например:
is_front_page || is_page(‘Contacts’)
Показывает виджет если это главная страница или страница «Контакты»
Has_tag(‘Tutorial’) || (get_post_type() == ‘topic’)
Отображает виджеты на страницах где есть метка «Tutorial» или в топиках на форуме.
Знак отрицания (!) добавляет некоторую гибкость и на поверку оказывается более эффективнее.
Например:
!is_front_page()
Показывает виджет везде на сайте за исключением главной странице. Перевести код можно как «не показывай на главной»
!is_page()
Показывается widget logic во всех постах и заметках, кроме страниц
!is_page(‘About’)
Будет отображаться везде во всех заметках и страницах, исключая страницу «О нас».
Если вы на своем блоге используете рекламу Google Adsense, то вам подойдет вот такой код:
!is_preview()
В этом случае показ рекламы адсенс будет приостанавливаться, когда вы переходите в режим редактирования заметки или статьи. Это делается для того, чтобы поисковые роботы Гугла не сканировали страницу предварительного просмотра и не присвоили ей статус 404, т. е не существующей.
На этом урок завершен, подписывайтесь на наш паблик вконтакте и рассылку.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
