
Всем привет и хорошего утра дорогие читатели и подписчики моего славного блога! 12 ноября у меня была хорошая новость – моему блогу присвоили тИЦ 30! Это не может не радовать.
Честно скажу, за этим показателем не гнался – просто тупо писал и писал статьи и конечно же арендные ссылки и качественный материал.
А сегодняшняя статья будет по следующей теме – как сделать title у рубрик (категорий)wordpress.
С этим вопросом я как-то очень давно столкнулся когда мне была поставлена задача прописать title и description у продвигаемых страниц, которые были рубриками. Поковырявшись и набившись шишок я все-таки пришел к конечному знаменателю. Секрета не раскрою – тут все предельно просто и понятно. Просто следуйте по моим шагам и будет вам счастье!
Содержание
Дело в том, что реализовать этот пункт можно и без использования плагинов. Это требует знания кода и включения логики (а без нее в сайтостроении вообще никуда). Итак, давайте по шагам.
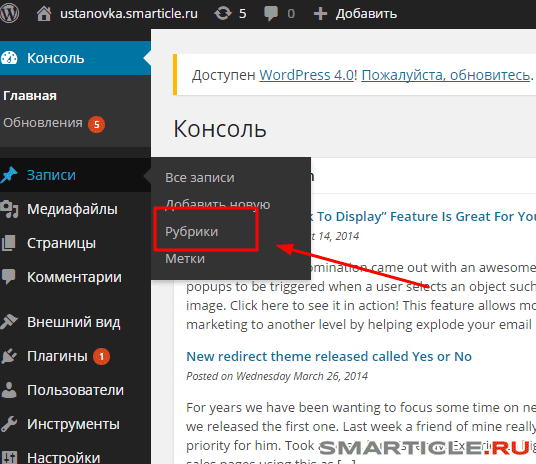
Идем в нашу любимую панель администратора WordPress, выбираем пункт Рубрики -> Создать новую.

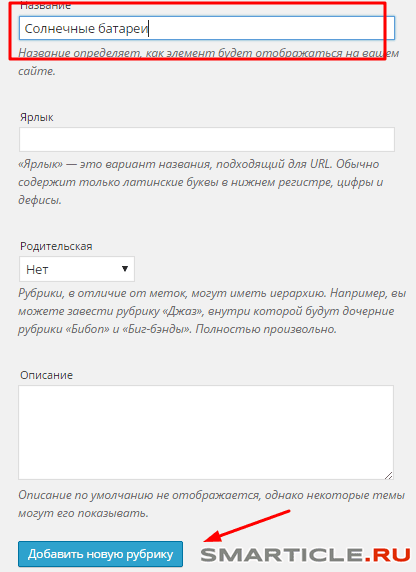
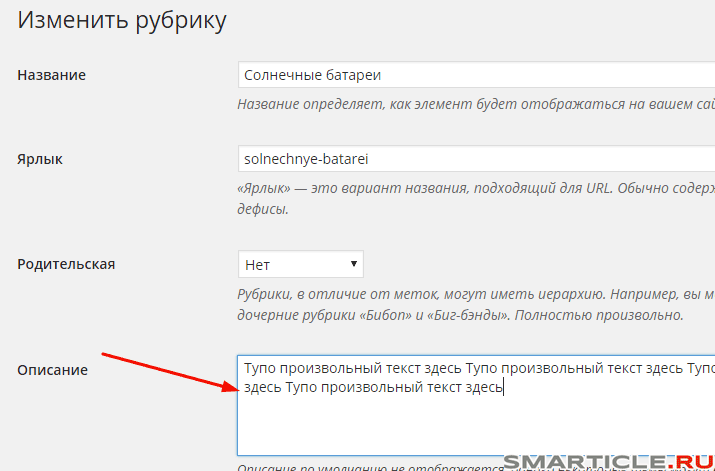
Дадим ей какое-нибудь название, например «Солнечные батареи» (от балды взял) и жмем «Добавить новую рубрику».

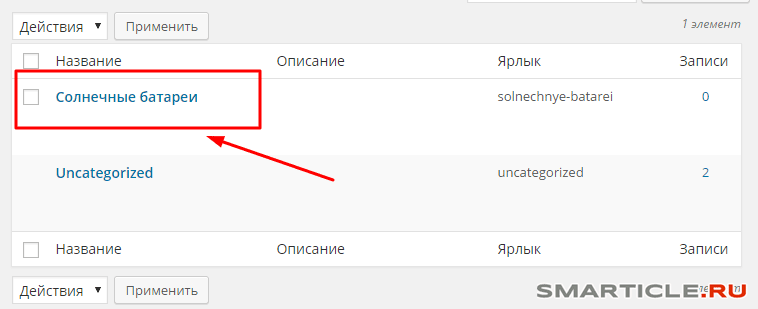
И вот мы уже видим ее в общем списке справа.

Теперь нам нужно будет скопировать «хвостик» нашего ярлыка. В нашем примере это solnechnye-batarei

Лучше скопируйте его в блокнотик.
Тут я, не мудрствуя лукаво, захожу в notepad++ и создаю пустой файл с следующим расширением — solnechnye-batarei.php

Теперь следующий момент. Нам необходимо наш созданный файлик залить в папку с другими шаблонами своей темы WordPress. Это можно сделать как через фтп соединение, так и через контрольную панель вашего хостинг провайдера. Я сделаю это с помощью второго варианта.
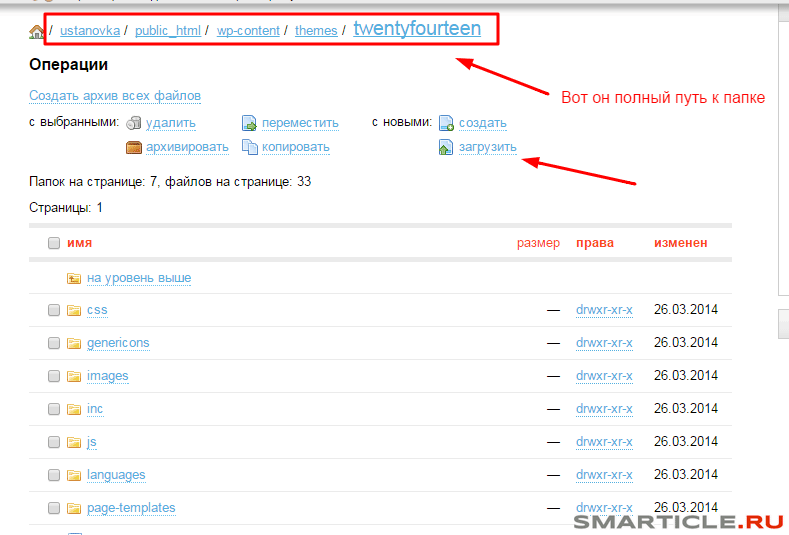
Идем в файловый менеджер и выбираем нашу папку с сайтом. В моем случае эта папка ustanovka. Тема, где находятся все другие шаблоны, называется Twenty Fourteen. Нажимаем загрузить файл.

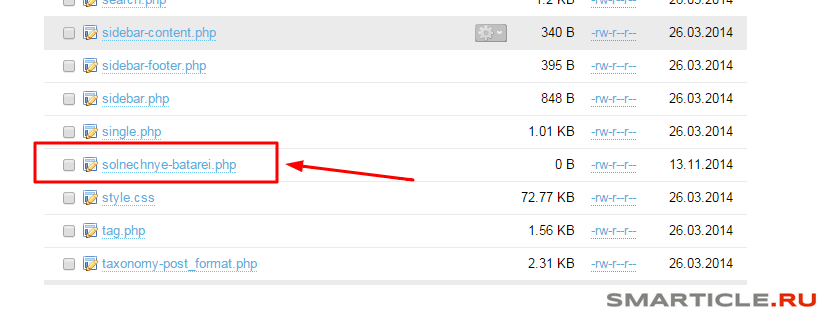
И вот уже закачанный файл виден вместе с другими файлами.

Отлично! Пол дела сделано. Двигаемся дальше.
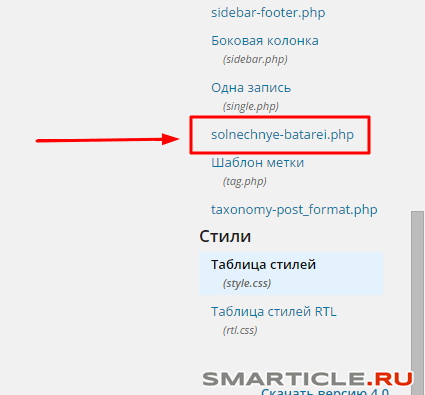
Давайте теперь убедимся, что наш файл успешно отображается в админ панели блога наряду с другими. Для этого зайдем в Внешний вид -> Редактор и смотрим общий список, где увидим нашу новую независимую рубрику.

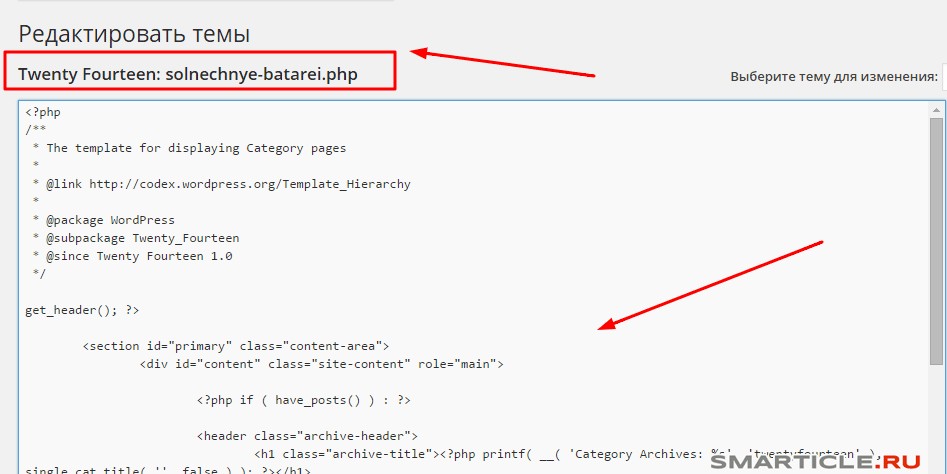
Замечательно, все идет по плану. Теперь зайдем в шаблон стандартной рубрики и скопируем все содержимое в новую категорию solnechnye-batarei.php

Вставляем все, что скопировали в новый шаблон рубрики:

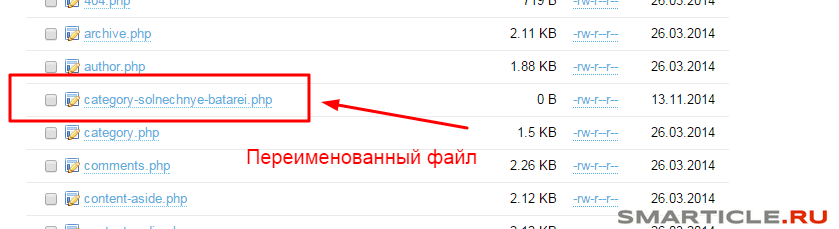
Теперь нам снова нужно войти в файловый менеджер нашего хостинга или в фтп аккаунт и переименовать наш созданный новый файл на следующий – category-solnechnye-batarei.php
Строго все через дефис!

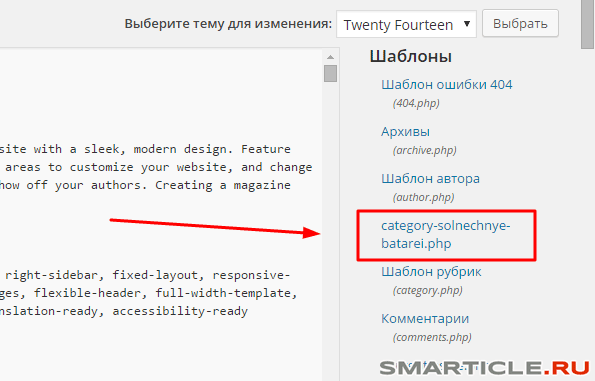
Теперь обновим снова нашу админку и посмотрим изменения.
Вот, что имеем:

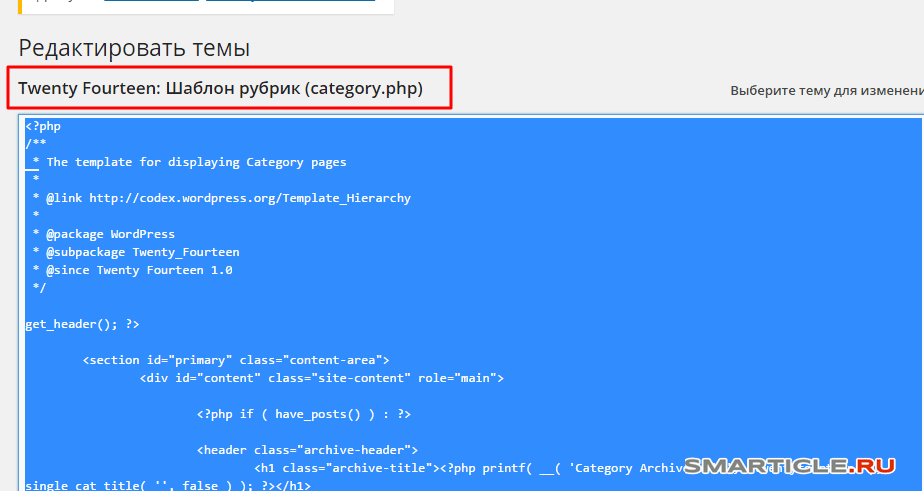
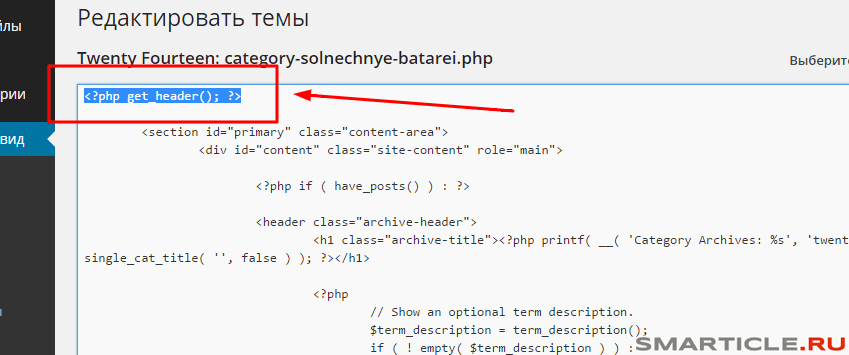
Система WordPress так устроена, что каждый шаблон выводит через специальный код php. Таким образом каждый шаблон содержим в себе мало кода, что очень удобно при форматировании. Здесь мы немного «пошаманим». Заходим в нашу новую рубрику и видим следующий участок кода:

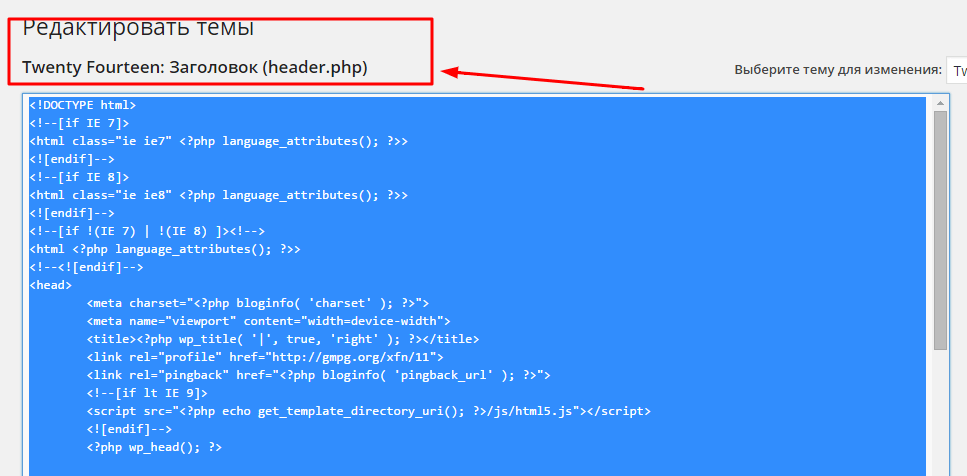
Обратите внимание на <?php get_header(); ?> Эта функция вызывает шаблон верхней части сайта, называемого хедером. В нем, как мы знаем содержися вся служебная информация, включая мета теги, стили, яваскрипты и т.д. Мы сделаем подстановку, т.е вместо этой строчки вставим целиком код шаблона header . Для этого идем в header.php копируем весь код от туда и подставляем его вместо <?php get_header(); ?> вот таким «макаром»:

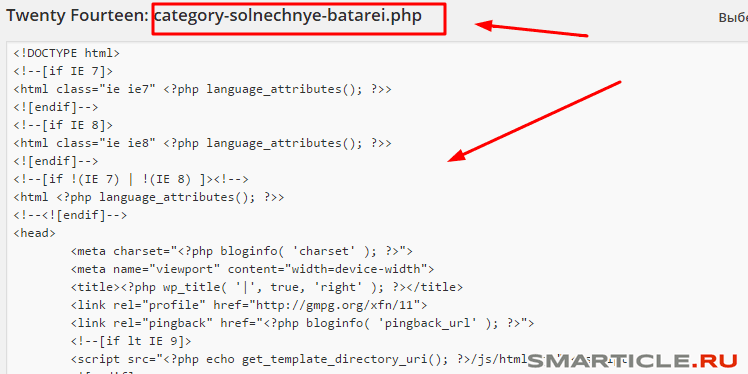
И все это «добро» подставляем в category-solnechnye-batarei.php

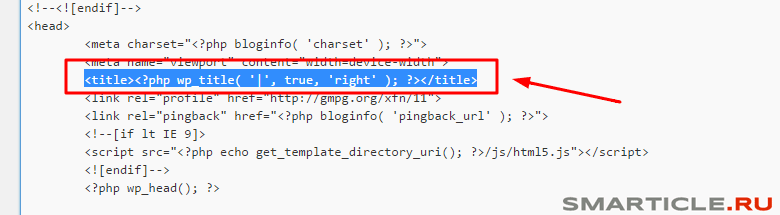
Здорово! Теперь обратите внимание на следующую строчку в этом коде:

<title><?php wp_title( '|', true, 'right' ); ?></title>
Внутри этого тега кроется функция динамического вывода title. Если вы его не задаете в seo настройках плагина, то он берется из заголовка вашей записи в h2 варианте.
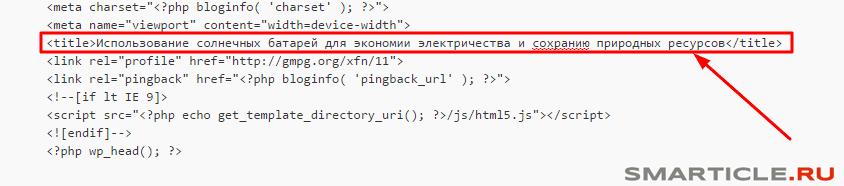
Стираем то, что содержится внутри этого тега и прописываем сюда нужный нам заголовок, например «Использование солнечных батарей для экономии электричества и сохранению природных ресурсов»

И обязательно не забываем все каждый шаг сохранять. Теперь давайте впишем произвольный текст бла-бла в нашу рубрику, чтобы увидеть seo тайтл рубрики.

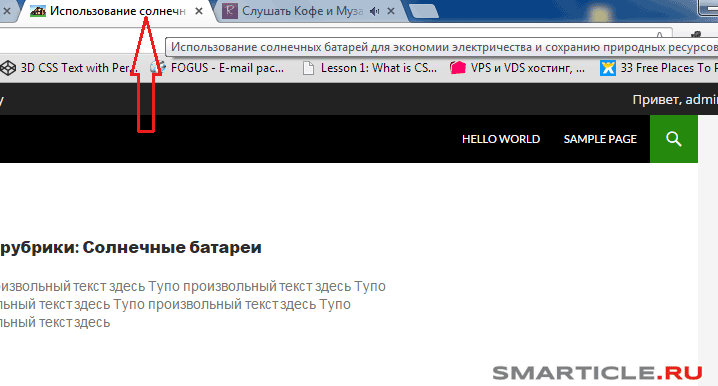
Сохраняем изменения и теперь давайте в браузере наберем наш конечный адрес и наведем на вкладку и вот что мы увидим:

WordPress title рубрики отображается корректно, также вы сможете увидеть на часть «произвольного текста», который я написал в описании категории. Для большей уверенности нажмем ctrl+u и посмотрим исходный код:
Даже и сомневаться не приходится. Все на своих местах и все работает как надо. Чуть ниже я разместил видео урок, чтобы вы могли на практике закрепить полученные знания и еще лучше разобраться в вопросе как сделать title у категорий и рубрик на движке WordPress. Спасибо за внимание. До встречи в следующем полезном уроке.
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
