
Хотите добавить гиперссылку в WordPress? Недавно меня спросили, как это сделать. В этой инструкции для новичков я расскажу, как добавить ссылку в записи, страницы, текстовые виджеты, навигационное меню и другое.
Так все будет расписано достаточно подробно, для удобства я сделал содержание этой статьи:
Содержание
У WordPress удобный редактор записей, который носит название Визуальный редактор.
Попасть в него можно, пройдя по маршруту Записи » Добавить новую, или редактируя существующую запись/страницу.
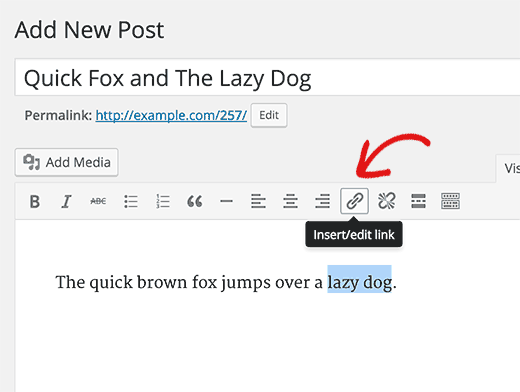
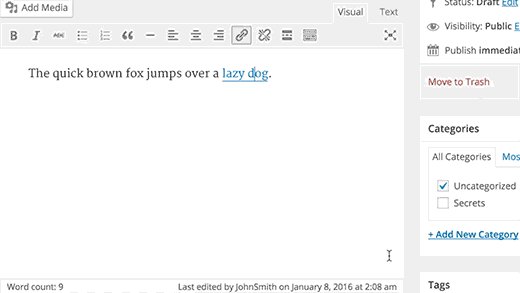
Для создания ссылки необходимо в панели инструментов текстового редактора щелкнуть по значку скрепки – «вставить/изменить ссылку».

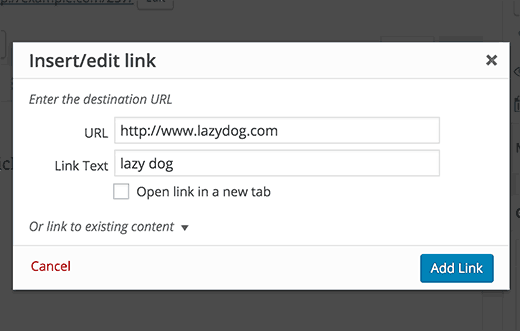
Когда вы это сделаете, появится окно. В строку URL вам необходимо ввести действующую гиперссылку, а ниже текст ссылки.

Также внизу будет опция «Открыть ссылку в новой вкладке», которую вы можете сделать активной. Выбрав ее, при нажатии ваша ссылка будет открываться в новой вкладке браузера. Я рекомендую активировать эту опцию, если вы ссылаетесь на какой-то другой сайт.
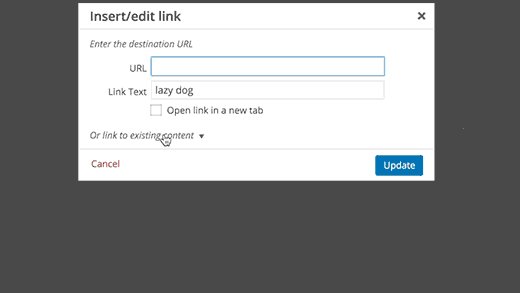
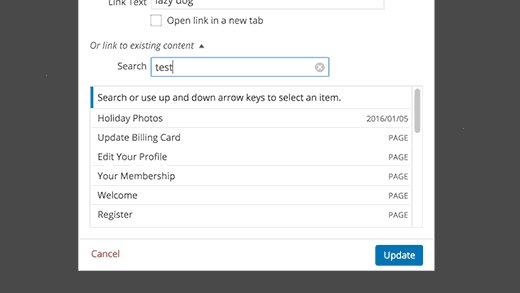
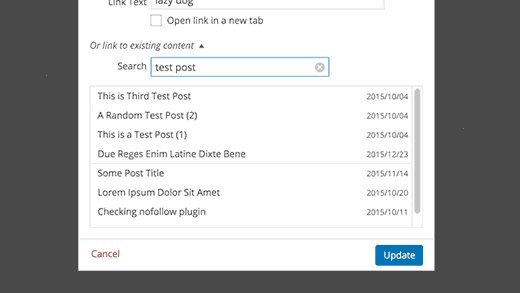
WordPress также позволяет ссылаться на ранее опубликованные записи сайта, и для удобства даже предлагает строку поиска, которая очень просто работает. Просто нажмите на необходимую запись или введите название/часть названия в поиск. Нажмите на статью, а потом щелкните по кнопке «Добавить ссылку».

Прочтите также 14 подсказок, которые помогут лучше изучить визуальный редактор WordPress.
WordPress позволяет добавлять виджеты в сайдбар и в другие области, предназначенные для виджетов.
Большинство из них автоматические и имеют не так много функций. Например, виджет недавно опубликованных записей автоматически покажет ссылки на эти записи.
Если вы хотите добавить свой текст со ссылками в сайдбар, то вам нужно использовать текстовый виджет (Text Widget), который позволяет добавлять в себя текст и базовый HTML.
Ссылки в текстовый виджет можно добавить двумя способами. Для первого метода необходимо будет написать очень простой HTML.
Создать ссылку в HTML очень просто. Посмотрите на следующий пример:
|
1
|
<a href="http://www.wpbeginner.com">WPBeginner</a>
|
Здесь видно, что текст WPBeginner ссылается на wpbeginner.com.
Тег href – это место, куда вы должны ввести URL. Не забудьте поставить http:// перед именем домена.
Между анкорными тегами вы можете добавить любой текст, который будет ссылкой. В моем примере в роли текста выступает – «WPBeginner».
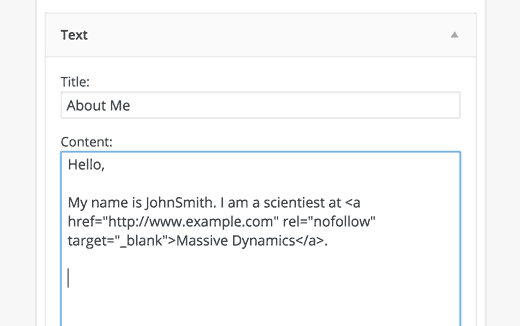
Вот скиншот текстового виджета с HTML ссылкой внутри.

Если вы не хотите связываться с HTML, то можно использовать визуальный редактор для текстовых виджетов.
Для этого скачайте и активируйте плагин Black Studio TinyMCE Widget.
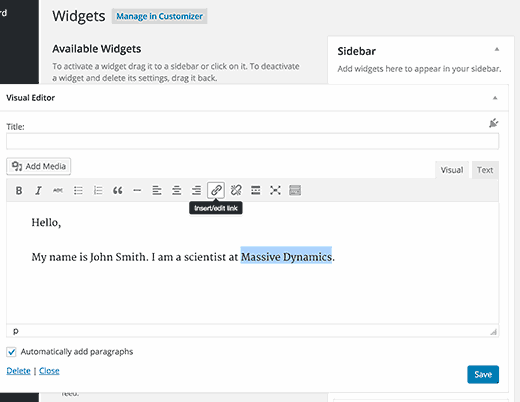
После активации зайдите в Внешний вид » Виджеты. Среди доступных виджетов, вы увидите новый –
‘Visual Editor’ (Визуальный редактор).
Перетащите этот виджет в сайдбар, куда вы хотите добавить свой текст и ссылки.
Вы сможете немного расширить область виджета для увеличения окна визуального редактора, чтобы было легче в нем писать.

Здесь вы сможете добавлять ссылки и форматировать текст, также как и в редакторе записей.
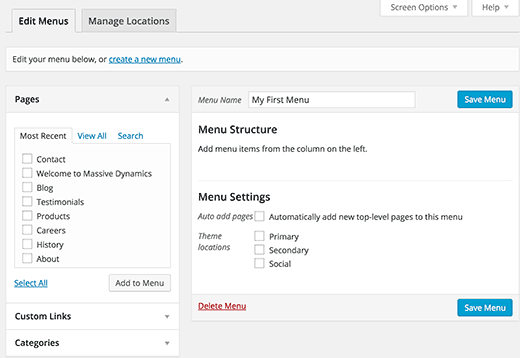
Хотите добавить ссылки в навигационное меню? У WordPress интуитивно понятный редактор меню, который позволяет легко создавать и управлять навигационным меню.
Зайдите в Внешний вид » Меню. Если у вас нет навигационного меню, то вы можете его создать введя заголовок в строку «Название меню».

Если оно у вас есть, то здесь вы с легкостью сможете добавлять, редактировать или удалять ссылки из него.
Многие эксперты советуют при ссылке на сторонний ресурс проставлять у ссылок атрибут nofollow.
Это улучшит его SEO и защитит сайт от превращения в линк-помойку.
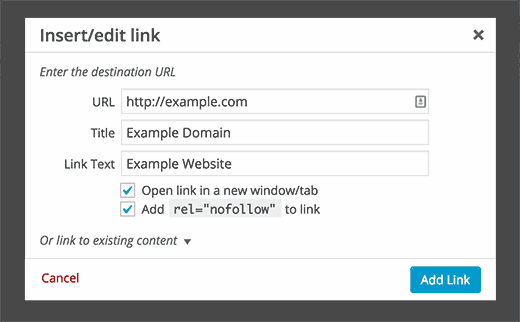
Для добавления атрибута Title и nofollow ссылки к поп-ап окну скачайте и активируйте плагин
Title and Nofollow for Links.
В следующий раз когда вы будете добавлять ссылку, перед вами возникнет вот такое всплывающее окно:

Хотите добавить в запись или на страницу кнопку ссылки? Это можно сделать несколькими способами. Например, можно написать для кнопки HTML и CSS код, или использовать специальный плагин.
Однако большинство таких плагинов требуют использовать шорткоды. По своей сути добавление различных параметров в шорткод напоминает написание HTML, что может смутить новичка, поэтому я предлагаю лучшее решение.
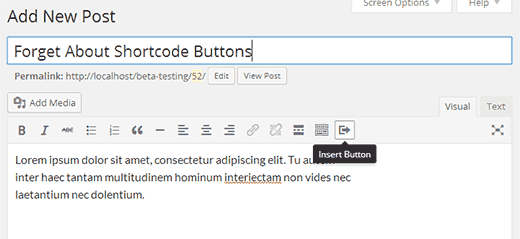
Установите и активируйте плагин Forget About Shortcode Buttons. Как только вы это сделаете, создайте новую запись или отредактируйте существующую.
В панели инструментов визуального редактора вы заметите новую кнопку, которая позволит вставить кнопку поделиться в запись/на страницу.

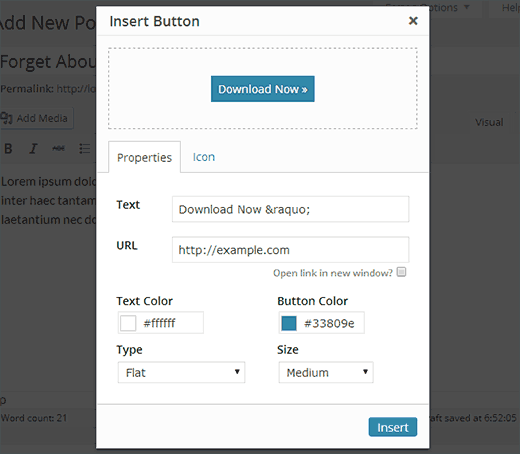
Щелкнув по ней, перед вами появится окно, где вы сможете настроить кнопку ссылки – выбрать цвет, границы, добавить текст, ссылки, сделав при этом предварительный просмотр.

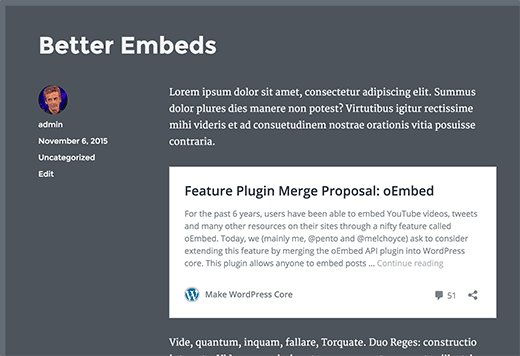
Обращали ли вы когда-нибудь внимание, что если вы поделились статьей Twitter и Facebook автоматически отображают миниатюру записи, которая вам понравилась? WordPress тоже может это делать, т.е. отображать ссылочные карточки. Данная функция есть у всех версий от WordPress 4.4.
Просто вставьте ссылку в редактор записи и если это URL с сайта на WordPress, то автоматически отобразится ссылочная карточка.

Однако если вам не нравятся эти карточки, то вы можете создать использовать плагин Content Cards, который позволит создать «белый список» для других немногих избранных сайтов. Радует, что плагин в своей работе использует метаданные из протокола Facebook open graph meta data, так что он работает не только с сайтами на WordPress, но и с другими.
Хотите увеличить доход сайта, размещая партнерские ссылки? Многие блоги и сайты существуют на эти деньги.
Все, что вам нужно сделать, это добавлять свои реферальные ссылки на продукты и услуги, которые вы собираетесь рекламировать. Когда ваши посетители приобретут товар или воспользуются услугами, вы получите комиссионные.
Вот только большинство новичков сталкиваются с такой проблемой: у каждого продукта или веб-сайта, который они хотят прорекламировать, свой уникальный URL, которые невозможно отслеживать (особенно если вы рекламируете несколько услуг).
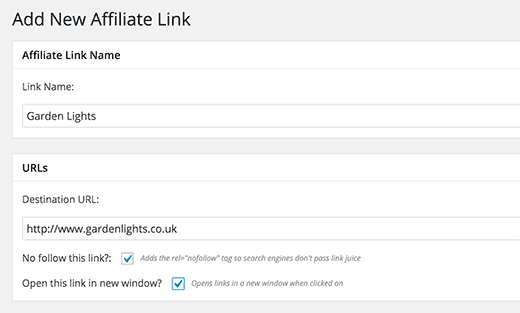
Оптимальное решение – использовать специальный плагин, который будет отслеживать все партнерские ссылки. Через него нужно будет добавлять и все такие ссылки. Установите и активируйте плагин ThirstyAffiliates. После этого в админке WordPress появится новое меню – Affiliate Links («Партнерские ссылки»), нажмите по нему, чтобы добавить партнерскую ссылку.

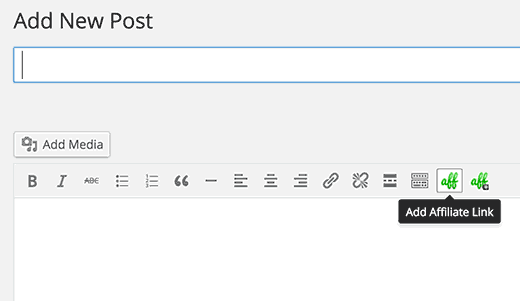
После активации плагина вам будет легко добавлять партнерские ссылки в записи и на страницы, одним нажатием по кнопке «добавить партнерскую ссылку».

Возможно, вам также будет интересно почитать: 3 программы WordPress для партнерского маркетинга
Многие сайты, как например, Wikipedia добавляют иконку рядом с ссылкой на внешний сайт. Делается это для того, чтобы пользователь знал, что при щелчке по ней его перенесет на другой сайт.
Если вы тоже хотите это сделать, то установите и активируйте плагин External Links. После этого зайдите в Настройки » Внешние ссылки и настройте плагин.
![]()
Поставьте галочку напротив: ‘Mark outbound links with an icon’ (ставить иконки рядом со всеми исходящими ссылками) и сохраните изменения. Зайдите на сайт и вы увидите иконки рядом со всеми внешними ссылками.

Вот и все. Надеюсь. Эта статья помогла вам разобраться со ссылками в WordPress. Возможно, вам также будет интересно почитать, как исправить распространенные ошибки изображений в WordPress.
Если вам понравилась статья, то не забывайте ее лайкать. Подписывайтесь на мой YouTube канал и находите меня в социальных сетях.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
