
Всем привет друзья! Продолжаю цикл статей посвященных работе с виджетами вордпресс.
В этой заметке я расскажу как сделать красивый, красочный, не скучный виджет wordpress.
Именно они позволяют добавлять полезную текстовую информацию для боковой панели вашего блога или любой другой области сайта.
Если вы еще не в курсе что это, то предлагаю ознакомиться вот с этими заметками:
В основном они используют первый вариант, т.е текст, чтобы добавить инфу о себе, о проекте, или чтобы добавить шорткоды внутрь них самих. Текстовые виджеты, как правило, очень скучные и сухие. Наша цель на сегодня украсить их и сделать более привлекательными, чтобы усилить к ним внимание со стороны пользователей.

Для этого мы запускаем в работу следующий интересный и полезный плагин под названием – [urlspan]Colorfull Text Widget[/urlspan]
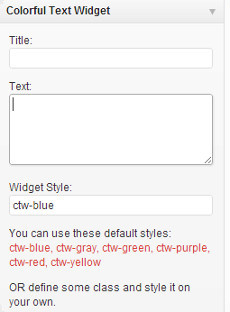
Далее все как обычно, после активации идем во вкладку Внешний Вид – Виджеты и там вы увидите новый созданный блок равный названию плагина. В него мы перетаскиваем нужные вам элементы. Вот как все это выглядит:

Его настройки очень просты. Далее вам нужно просто придать немного стиля и красоты для вашего виджета. Он поставляется сразу с несколькими цветовыми вариантами оформления. Скопируйте стиль цвета, который хотите добавить и вставьте его. Вы можете также создавать свои стили в файле style.css вашей темы.
Если вы не бельмеса не соображаете в том, как оформить ваш виджет, то просто скопируйте и вставьте в ваш файл style.css вот этот код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//** Поменяйте цвет фона и размер рамки по своему усмотрению **//
.ctw-custom {
background-color: #cccccc;
border: 1px solid #1b1b1b;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
margin: 0 0 25px;
overflow: hidden;
padding: 20px;
color: #000;
}
|
Вы можете не ограничиваться только этим стилем. Вы можете менять его и задавать сразу несколько вариантов. Для этого просто изменяете класс .ctw-custom в названии, например можете поменять на ctw-mystyle или что-то подобное и уже в нем менять цвета фона, границ и так далее и применять их в боковой панели или в другом месте.
Читайте также заметку — произвольный сменный фон для сайта WP
На этом все! Скоро будет видео урок. Просто поделитесь ссылкой у себя на странице в любом из этих социальных сервисов и учитесь. Всем пока!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
