
У WordPress есть масса функций для изображений, которые, к сожалению, для новичков не всегда понятны. В этой статье я расскажу о самых распространенных ошибках, трудностях, которые могут возникнуть при работе с изображениями и о том, как их исправить.
Содержание:
Содержание
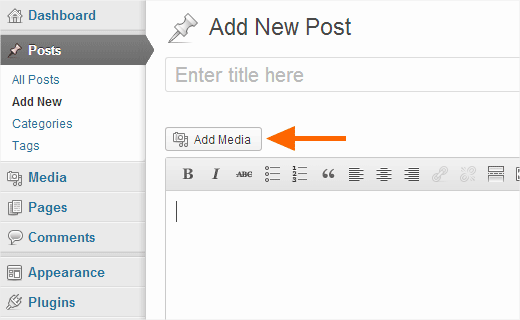
Картинки грузятся на WordPress через медиа-загрузчик, что позволяет вставлять в статью изображение прямо с экрана редактирования записи или страницы, для этого нужно лишь нажать кнопку «Add Media».

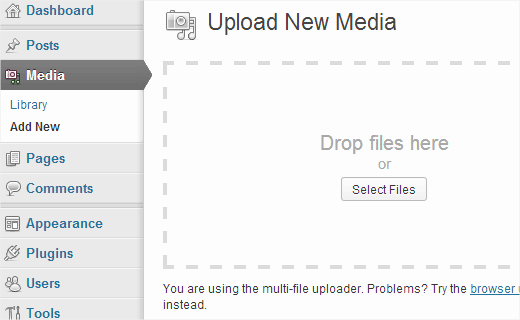
Кроме того, вы можете напрямую загружать изображения в Медиафайлы и после использовать их в записях или на страницах. Для этого нажмите на Медиафайлы » Добавить новый и загрузите необходимые изображения.

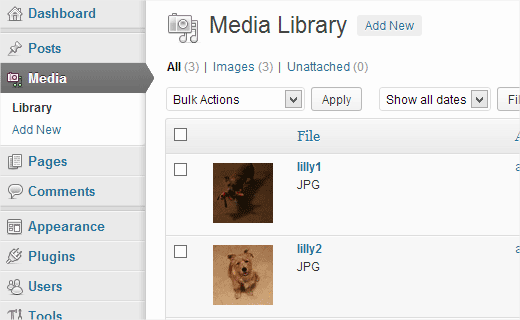
Все загруженные на сайт изображения можно просмотреть, пройдя по Медиафайлы » Библиотека.

Если вы добавили в запись/на страницу несколько изображений, то есть смысл создать галерею и/или добавить слайдер с прокруткой, что позволит вашим пользователям просматривать все изображения без перезагрузки страницы.
Просматривая статьи в интернете, вы наверняка замечали, что в некоторых из них текст расположен вокруг небольших изображений. Это можно сделать с помощью функции «выровнить по левому/правому краю». При этом выровнять изображение можно непосредственно перед его загрузкой в запись.

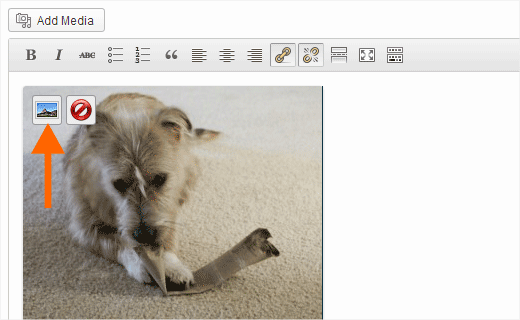
Вначале при загрузке изображения в запись, текст будет расположен прямо под ним. Щелкните по фото и вы увидите строку с необходимыми опциями, также их можно выбрать, нажав на кнопку «Редактировать».

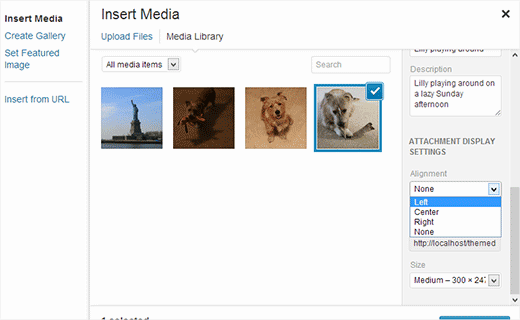
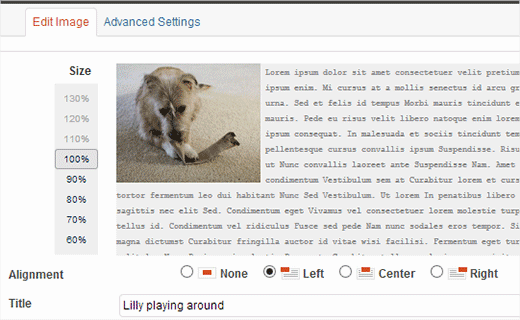
При нажатии перед вами появится окно редактора изображения, где можно выбрать необходимое выравнивание и сразу просмотреть, как текст будет обтекать картинку.

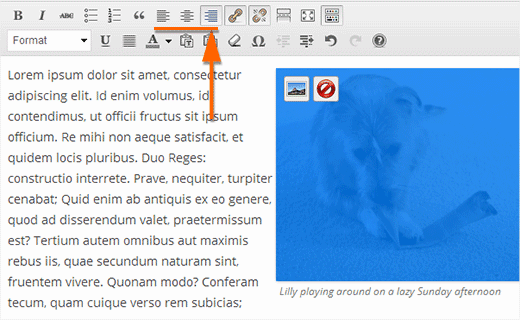
Функцию выравнивания можно также найти в панели инструментов текстового редактора. Щелкните по изображению, чтобы сделать его активным и выберите выравнивание по левому или правому краю – текст будет красиво обтекать картинку.

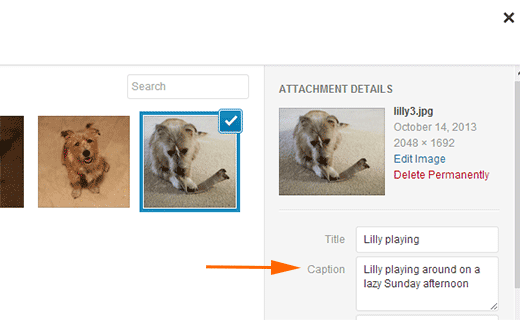
В WordPress под каждым изображением можно сделать описание. Для этого: щелкните по фото, выберите «Редактировать» и в окне редактора найдите бокс «Подпись», введите необходимый заголовок или описание.

По этой же схеме можно добавить описание и к ранее добавленным изображениям. Читайте статью — как оптимизировать картинки для seo
Довольно часто я слышу вопрос о том, как можно сделать отображение изображений в столбик или в строку. А между тем и для этого у WordPress есть встроенная опция, т.е. функция галереи. Для аккуратного отображения нескольких изображений в столбик или в строку необходимо создать галерею.
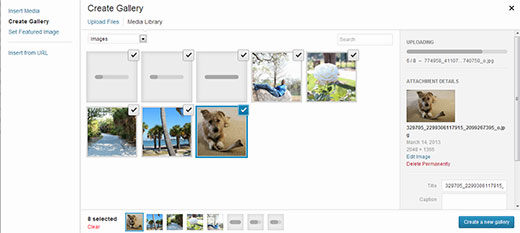
Для этого: щелкните по кнопке Добавить медиафайл. В появившемся окне загрузчика щелкните по «Создать галерею» и загрузите необходимые фото. Загрузив изображения, вы можете подписать каждое из них, щелкая попеременно по ним и введя текст в блок «подпись» или «заголовок». Убедитесь, что вы выбрали все необходимые изображения и щелкните по кнопке «Создать новую галерею».

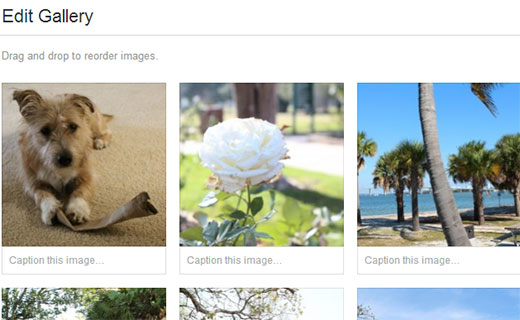
В окне Редактировать галерею можно будет добавить описание к изображению (для этого надо сначала щелкнуть по нему), изменить параметры и поменять порядок картинок. Когда вы сделаете все необходимые изменения, не забудьте нажать кнопку «Вставить галерею».

В редакторе записи появится код галереи (в старых версиях), либо сама галерея (более новые версии WordPress).
В запись можно также добавить красивый слайдер с прокруткой, который позволит пользователям просматривать всю галерею без перезагрузки страницы.
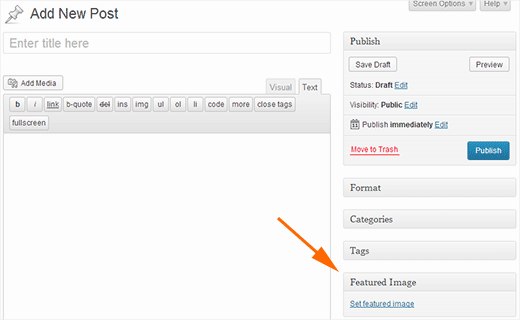
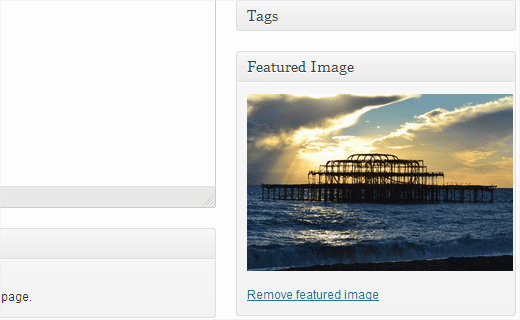
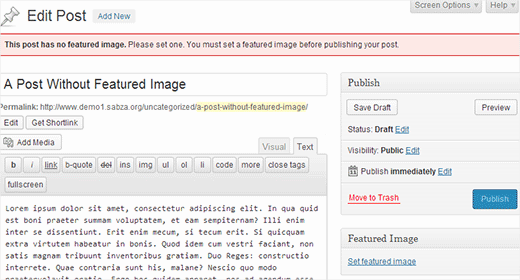
Во многих темах WordPress миниатюры записей выводятся на главной странице и на страницах архивов (категорий, архивов по дате и т.д.). Для того чтобы не забыть вставить миниатюры на странице редактирования записи справа есть блок, который так и называется – «Миниатюра записи» (см. скриншот). Щелкните по «Задать миниатюру».

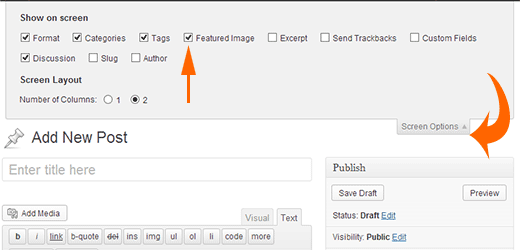
Если вы не можете найти данный мета-бокс, то в правом верхнем углу щелкните по кнопке «Настройки экрана» и поставьте галочку напротив «Миниатюра записи».

Теперь щелкните по ссылке Задать миниатюру, чтобы загрузить необходимое изображение. В метабоксе вы увидите, что выбранное изображение стало миниатюрой к записи:

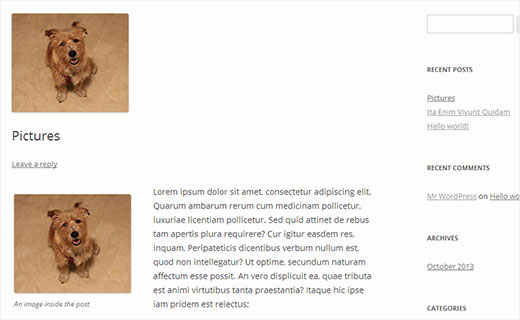
Одна из распространенных проблем новичков – это создание сразу двух миниатюр к одной записи. Такое происходит, когда пользователь загружает изображение в текст записи, а потом еще и задает миниатюру в соответствующем метабоксе. Это приводит к тому, что в некоторых темах одна и та же картинка будет отображаться два раза, но разных размеров. Вот как это выглядит на практике:

Это случается потому, что большинство тем WordPress автоматически задает в качестве миниатюры первое, добавленное в запись изображение, поэтому порой не надо специально задавать миниатюру к записи.
При загрузке изображений со смартфонов или фотоаппаратов выясняется, что они очень большие. В WordPress есть замечательная функция – он автоматически создает три размера загруженного изображения: маленький, средний и большой. Однако, иногда возникает потребность обрезать фото до нужного размера. Конечно, WordPress – это не Photoshop, но и здесь есть несколько базовых встроенных функций, как, например: масштабирование, обрезка, вращение изображения.
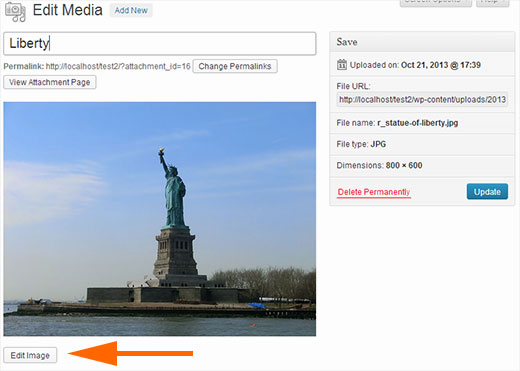
Загрузите изображение: Добавить медиафайл » Загрузить файлы. С правой стороны в «параметрах файла» вы увидите ссылку «Редактировать». Щелкните по ней, и вы окажитесь в окне Редактирования изображения.

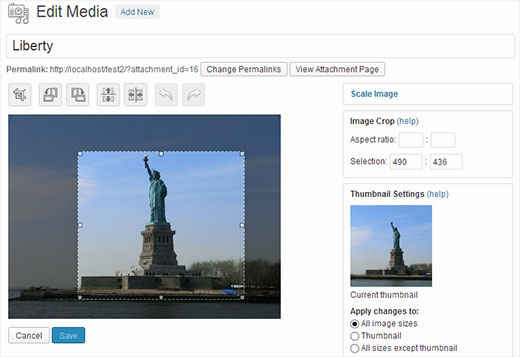
Здесь вы сможете увидеть базовые функции редактора: обрезка, поворот, изменение размера и т.д.

Изображение заголовка темы («шапки» темы) в Вордпресс — это одна из ее характеристик. Сейчас во многие темы «вшита» поддержка таких изображений, благодаря чему вебмастера с легкостью могут менять главные изображения тем своих сайтов. Например, по умолчанию тема Twenty Thirteen идет с несколькими изображениями заголовка и вы можете выбрать тот, что вам больше по душе.

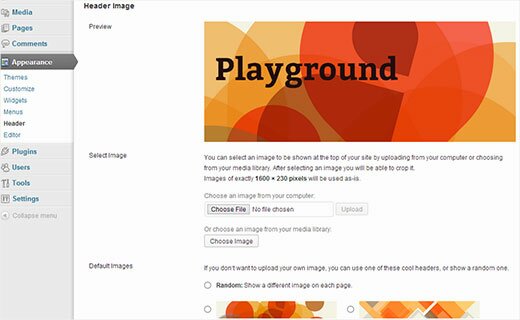
Как администратор вы можете загрузить в заголовок сайта любую понравившуюся картинку, для этого пройдите по маршруту: Внешний вид » Header. (в новой версии: Theme Options » Header). WordPress сообщит вам требования к размерам изображения, которое можно будет использовать для шапки сайта. Если вы загрузите подходящее по размерам изображение, то оно «сядет», как надо и будет выглядеть так, как должно, а если нет – вам придется его обрезать до нужного масштаба.
Вы можете загрузить столько изображений, сколько считаете нужными, и они будут рандомно отображаться на сайте, а можете выбрать лишь одно, нажав на кнопку «Choose Image » (выбрать изображение).

Во многих темах WordPress есть не только поддержка изображений для заголовка сайта, но и аналогичная функция для фонового изображения сайта. Чтобы проверить, если эта функция у выбранной вами темы, зайдите в админке во Внешний вид, там должна быть ссылка «Background».

Загрузите любое понравившееся изображения с компьютера или выберите его с Библиотеки файлов. Когда вы выберите изображения, вы сможете сделать предосмотр сайта, а также будут доступны функции редактирования фонового изображения. Например, вы сможете сделать стандартное фиксированное или мозаичное отображение, или оно у вас будет прокручиваться. Сохраните изменения и просмотрите, как все выглядит.
Записи с картинками выглядят намного эффектнее и интереснее. Однако, конечно, далеко не у всех нас есть свои уникальные фотографии к размещаемым записям и поэтому приходится брать их с интернета. Возникает вопрос, где найти красивые, а главное бесплатные картинки, которые можно использовать на своем сайте на легальных основаниях? К счастью, существует множество стоков изображений, где можно найти бесплатные изображения на любой вкус.

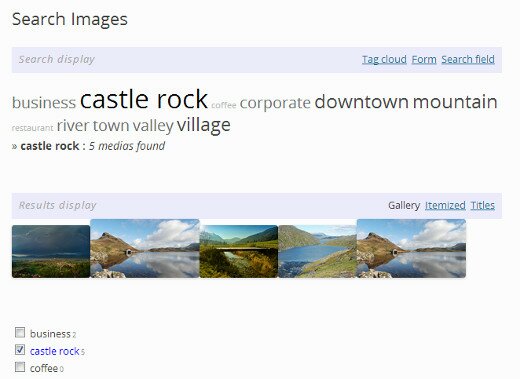
Если у вас сайт, где изображения и/или любая другая медиа информация является основным контентом, то рано или поздно вы поймете, что у WordPress достаточно ограниченное количество функций по упорядочиванию изображений. Поэтому в данном случае я бы настоятельно рекомендовал использовать теги, чтобы посетители могли легче ориентироваться в вашем контенте. Для этого вам потребуется скачать и активировать плагин Media Tagger.
Существенным преимуществом этого плагина является то, что он может использовать теги опубликованных записей к изображениям. Если вы ранее не прописывали теги, то вам придется это сделать, зайдя в Записи » Метки. Плагин также идет со встроенным поисковым виджетом, который можно добавить в боковую панель или в любую другую область виджетов, так что ваши пользователи смогут просматривать изображения по выбранным меткам (тегам).

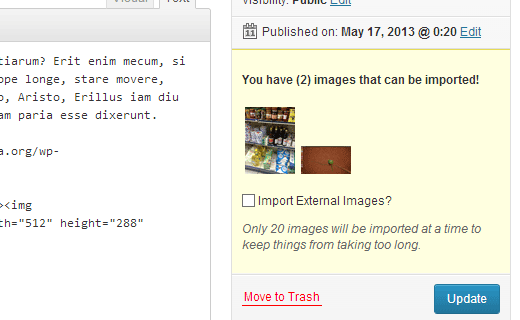
Обычно такой вопрос возникает при переносе сайта с одного места в другое. Бывает, что при переезде изображения остаются на старом месте. Чаще всего с такой проблемой сталкиваются бывшие владельцы блогов на таких платформах как: Blogger, Joomla, Tumblr и WordPress.com. Также бывает, что картинки на новом месте отображаются корректно, но при этом грузятся со стороннего (прежнего) ресурса. Для решения этой проблемы скачайте и активируйте плагин Import External Images. Плагин просканирует все ваши записи и отобразит все изображения, загружаемые со стороннего ресурса. Вы сможете разом импортировать все изображения одним нажатием кнопки.

При ведении сайта, где несколько авторов публикуют свои статьи, вы можете столкнуться с проблемой, что они забывают задавать миниатюру к записи. Если вы хотите напоминать своим авторам или себе необходимость задавать миниатюру, то просто скачайте и активируйте плагин Require Featured Image. Здесь не нужно будет ничего настраивать, плагин «работает из коробки». Как только вы его активируйте, каждый раз при желании опубликовать запись в окне редактора будет появляться напоминание об установлении миниатюры к записи, т.е. запись не будет публиковаться без миниатюры, а сохранится лишь в черновиках.

Нахождение миниатюры идеально подходящей к записи – это дело достаточно хлопотное. Порой на это не остается времени, а если оставить запись без миниатюры, то сайт будет не красиво смотреться. Поэтому если у вас нет специально выбранной миниатюры, то идеальное решение: задать в WordPress функцию автоматически использовать в качестве миниатюры какое-либо изображение.
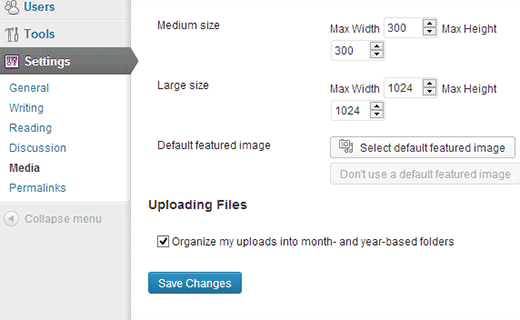
Вы можете установить резервное изображение, которое по умолчанию будет использоваться в качестве миниатюры. Для этого вам придется прописать код в файл темы functions.php или установить плагин default featured image (автоматическое задавание миниатюры). Вне зависимости от того, какой способ вы выберите, по умолчанию на вашем сайте будет использоваться ваше фирменное изображение, гармонирующее с дизайном сайта.

Как вы знаете, при загрузке изображения в библиотеку медиафайлов WordPress создает несколько копий этого изображения в разных размерах. По умолчанию он также добавляет ссылку к изображению. Конечно, вы можете в ручную каждый раз удалять эту ссылку, но дело это муторное. К тому же многих пользователей раздражает, что при нажатии на изображение, они увидят его на странице медиа. Добавьте следующий код в файл темы functions.php, чтобы настроить автоматическое удаление ссылки с изображения:
|
1
2
3
4
5
6
7
8
|
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
|
Надеюсь, эта статья помогла вам найти ответы на самые распространенные трудности, которые возникают при работе с изображениями. Если у вас есть какие-либо другие вопросы на эту тему, то не стесняйтесь их оставлять в комментариях. Я постараюсь вам помочь. Подписывайтесь на мой канал в YouTube и находите меня в социальных сетях.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
