
Всем привет друзья! Сегодня для вас полезная и актуальная заметка по теме как добавить виджет на сайт wordpress без плагина через код. Можно конечно и с помощью плагина сделать его после вывода контента.
Виджеты являются неотъемлемой частью всех без исключения тем на движке WordPress и трудно представить какой либо шаблон без них.
Они представляют собой исполняемые скрипты, которые вы можете добавлять, просто перетаскивая их в область вашей темы.
Моя задача на сегодня показать вам как их зарегистрировать и добавить на ваш сайт.
Содержание
Здесь первое, что вам нужно сделать это зарегистрировать виджет или сайдбар вашего шаблона. Вы можете добавить несколько боковых панелей. Скопируйте и вставьте следующий код в functions.php:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function wpb_widgets_init() {
register_sidebar( array(
'name' => __( 'Main Sidebar', 'wpb' ),
'id' => 'sidebar-1',
'description' => __( 'The main sidebar appears on the right on each page except the front page template', 'wpb' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' =>__( 'Front page sidebar', 'wpb'),
'id' => 'sidebar-2',
'description' => __( 'Appears on the static front page template', 'wpb' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
|
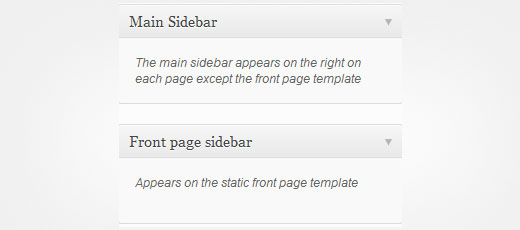
В этом коде мы зарегистрировали два сайдбара. Мы дали им имена и описания, чтобы выделить их на экране виджетов. Параметр description (описание) может быть использован, чтобы рассказать пользователям, где этот сайдбар появляется в теме. The WPB это название темы с которой мы работаем. Вам следует просто заменить его на название вашей темы. В видео уроке я покажу как это можно сделать на примере стандартного шаблона twenty twelve.

До сих пор мы изучали только зарегистрированные динамические сайдбары. Пользователи могут перетаскивать их в разделе Внешний Вид – Виджеты. Тем не менее они не появятся пока мы их не вызовем в шаблоне sidebar.php или где нибудь в другом месте, где вы хотите их видеть. Чтобы добавить эти области отредактируйте соответствующий файл шаблона, вставив следующий код:
|
1
2
3
4
5
|
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?>
<div id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</div>
<?php endif; ?>
|
В этом примере кода мы использовали идентификатор сайдбара id, обратившись по которому мы его получили в нужном месте шаблона. Просто поменяйте его и вы отобразите другой. Например, вы можете зарегистрировать целых три боковых панелей, а затем вызвать их по одному в шаблоне footer.php вашей темы.
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
