
Привет друзья! Сегодня для вас посвящаю статью про то, как придать в WordPress стиль меню. Как известно, версия вордпресс 3.0 стала отправной точкой, когда была добавлена возможность использовать функции меню. В этой заметке мы рассмотрим различные классы, которые добавлены по умолчанию и которые мы можем применять как стиль для каждого отдельно созданного меню.
Есть небольшое примечание: эта заметка требует хорошего знания стилей CSS и справедливое четкое понимание того, как работает движок WordPress.
Первое, что вы должны знать, это то, что WordPress меню отображается в виде неупорядоченного маркированного списка, для которого мы и будем применять различные стили оформления. К примеру, вы можете добавить вот эту функцию:
|
1
|
<?php wp_nav_menu(); ?>
|
Тем самым вы добавите новое меню, заключенное в тег div, у которого пока нет ни одного класса. Таким образом, ваше меню отобразится как обычный список. Если же вы хотите иметь больше вариантов настройки, то вы можете использовать такие параметры как: ‘container_class’, ‘container_id’, ‘menu_class’, and ‘menu_id’
Это будет наиболее верный путь, назвав каждое меню и дав ему соответсвующее расположение. Теперь код вашего меню будет записан следующим образом:
|
1
|
<?php wp_nav_menu(array( 'sort_column' => 'menu_order', 'menu' => 'Categories', 'container_class' => 'main-menu', 'container_id' => 'header', 'theme_location' => 'header') ); ?>
|
Здесь мы указали, что наше меню носит имя категории, которое будет размещено внутри контейнера c id ="header" и классом class="main_menu" . Эта запись говорит нам, что мы разрабатываем главное меню. Код на выходе будет уже таким:
|
1
|
<div id="header" class="main-menu"><ul id="menu-categories"class="menu">
|
Помните, что вы не должны добавлять контейнеры с идентификатором id, если ваша тема не поддерживает такового. Вы можете использовать класс с параметром – container_class . Так что, в вашем CSS файле теперь будут идти классы по стилю в следующем порядке:
|
1
2
3
4
5
6
7
8
|
#header .main-menu{} // контейнер класс
#header .main-menu ul {} // Контейнер класс первого неупорядоченного списка
#header .main-menu ul ul {} //маркированный список внутри маркированного списка (вложенный список)
#header .main-menu li {} // стиль каждого элемента списка
#header .main-menu li a {} // стиль каждой ссылки элементов списка
#header .main-menu li ul {} // Неупорядоченный список если присутствует выпадающее меню
#header .main-menu li li {} // каждый элемент списка выпадающего меню
#header .main-menu li li a {} // Каждая ссылка элемента выпадающего списка
|
Это всего лишь некоторые из классов по умолчанию для стиля wordpress меню, чтобы все выглядело должным образом. А вот здесь представлю другие классы, которые WordPress добавляет в меню, их тоже можно настроить:
|
1
2
3
4
5
6
7
8
|
.current_page_item{}// класс для текущей страницы, где сейчас находится пользователь
.current-cat{} // класс для текущей категории
.current-menu-item{} // Класс для каждого текущего элемента меню
.menu-item-type-taxonomy{} // Класс для категорий
.menu-item-type-post_type{} // Класс для страниц
.menu-item-type-custom{} // Класс для каждого произвольного элемента, который вы добавили
.menu-item-home{} // Класс для домашней страницы
.menu-item-home{} // Класс для домашней страницы
|
Обратите внимание, что все вышеупомянутые классы идут внутри элементов списка. Вам вовсе необязательно редактировать какой-либо из них. Но если ваш дизайн требует редактирования, то не стесняйтесь и изменяйте любой из этих пунктов.
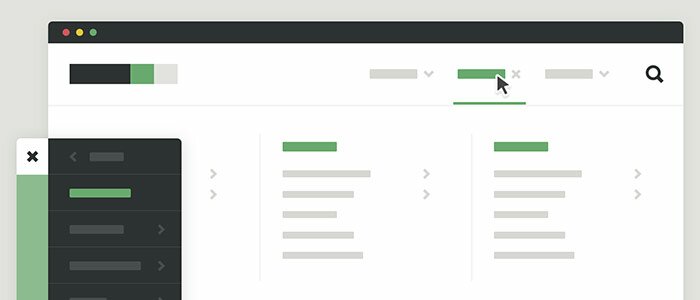
Очень часто при проектировании дизайна необходимо связать класс для каждого отдельного элемента меню. Например, может возникнуть такая ситуация, когда для каждого из пунктов меню верхнего уровня должен быть специфический значок или иконка, вот как на этом примере:
![]()
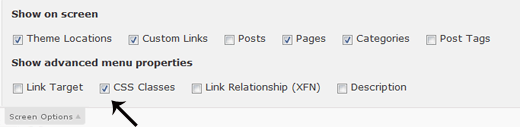
Ок, в Вордпресс это можно сделать прямо из админки. Нам нужно зайти во Внешний Вид – Меню и в параметрах экрана (находится в самом верху) включить вкладку с именем Classes.

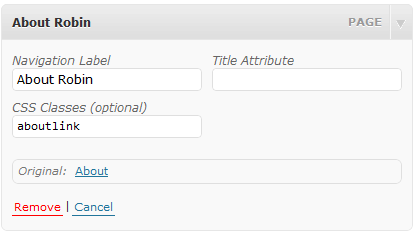
Как только вы включили этот чекбокс, то вы увидите дополнительные поля рядом с каждым отдельным элементом меню при редактировании.

Теперь вы можете добавлять свои собственные классы, внутри которых будут располагаться селекторы с указанием ссылок на иконки ( background-image:url(); ), которые будут отображаться в навигационном меню.
На этом статью заканчиваю. Скоро будет видео урок, на нем вы все прекрасно поймете про возможности использования wordpress стилей для элементов меню. Всем спасибо за внимание.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
