Всем привет друзья! Cегодня мы поговорим про то, как вставить иконки в навигационное меню сайта WordPress.
Добавлять мы будем простые изображения и делать это будем без редактирования кода, т.е то, что любят наши пользователи.
Все просто и без заумностей. Чтобы вы представлял как все это будет выглядеть прилагаю ниже скриншот:
![]()
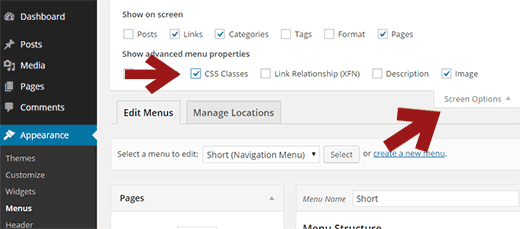
Первым шагом в этом направлении будет установка и активация специального плагина под названием – Menu Image. После его активации идем во Внешний Вид – Меню. Там вы увидите опцию добавления изображения к существующим элементам меню.
На блоге у меня есть статья про то, как добавить стиль в меню в WordPress.

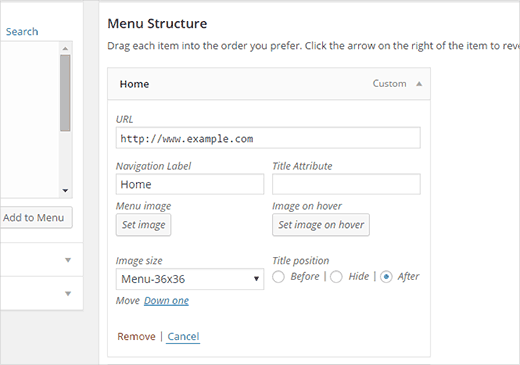
Следующим шагом вам нужно будет загрузить изображение, которое вы хотите видеть рядом с каждым элементом навигации и нажать на кнопку «Set Image» (Установить изображение).
Данный плагин автоматически создает три новых размера изображений: 24 x 24, 36 x 36, и 48 x 48 пикселей. Размер можете выбрать из выпадающего меню рядом с элементом. Также можете задать расположение до или после заголовка меню или вообще скрыть и оставить только иконки.
Содержание
Если вы хотите установить свой собственный размер загружаемых иконок для меню сайта, тогда вам необходимо вставить небольшой код в шаблон functions.php:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
|
Этот метод подойдет для более продвинутых пользователей, которые владеют навыками HTML и CSS.
Прежде всего, нужно загрузить изображения к себе на блог, сделать это можно через Медиафайлы – Добавить новый. После окончательной загрузки каждого из них, копируете их урлы и вставляете их в текстовой редактор, например в Notepad++ или Sublime Text или тот, которым привыкли пользоваться.
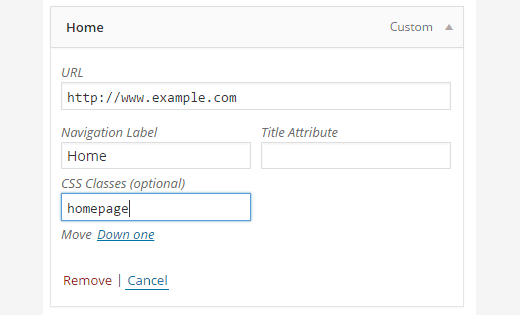
Теперь снова идем во Внешний Вид – Меню и кликаем настройки экрана в верхнем правом углу, в админке разумеется. На этом экране устанавливаем флажок рядом с чекбоксом CSS классы (CSS Classes для англоязычных пользователей).

Теперь проскролльте ниже в ваше текущее меню и около каждого элемента вы увидите поле, куда нужно будет добавить класс.

После вам нужно перейти в таблицу стилей вашей темы и вставить вот этот код:
|
1
2
3
4
5
6
|
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
|
Внимание: Не забудьте изменить .homepage на каждый последующий элемент, поскольку если этого не сделать, то фоновая картинка будет принадлежать к каждому элементу вашего меню, а нам же нужно, чтобы они отличались. Стало быть, вам нужно придумать новый класс для каждого списка меню и указать урл на источник картинки иконки, тот, что мы копировали в редактор.
Также почитайте статью про добавление социальных иконок на ваш блог WordPress.
На этом у меня все. Увидимся и услышимся в следующих выпусках блога Smarticle.ru
Всем добра и хорошего настроения.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
