
Всем привет дорогие друзья! Хоть и кончилась зима, но все равно хочу рассказать вам как создать падающие снежинки на сайте WordPress, чтобы немного вспомнить зимние деньки :-). Делать падающие снежинки мы будем с помощью скрипта и плагина.
Т. е в этой статье разберем два абсолютно работающих способа. Там вы уже решите для себя какой вариант вам предпочтительнее. Итак давайте приступим к практической части урока.
Содержание
Побродив по интернету в поисках лучшего варианта я остановил свой выбор на плагине – WP Super Snow. В некоторых статьях я встречал и другие варианты, но у всех у них авторы давно не занимаются обновлениями своих творений. А вордпресс постоянно обновляется и развивается. Поэтому здесь нужно постоянно поддерживать свой проект, чтобы была совместимость со всеми версиями.

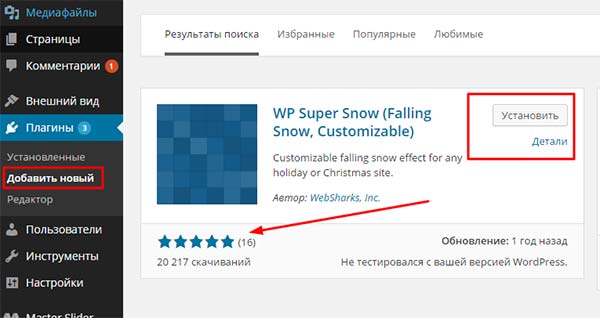
Итак, зайдем в раздел Плагины – Добавить Новый и установим плагин падающих снежинок для WordPress.

Нажимаем на кнопку Установка, все делаем как обычно. Кстати, если вы до сих пор не знаете, как установить плагин на сайт, то моя статья вам в этом поможет.
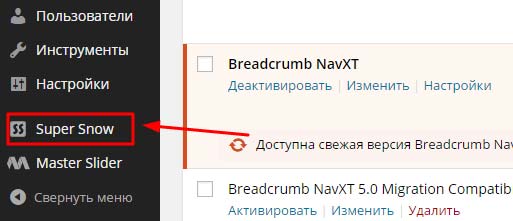
Отлично! Плагин мы установили и активировали. После этого в левой части вашей панели администратора WordPress появится раздел Super Snow.

Перейдя внутрь вы увидите, что плагин отключен и его нужно включить.

Сейчас мы с вами пробежимся по основным настройкам.
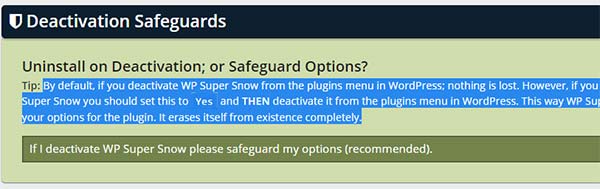
Первый раздел Deactivation Safeguards (Безопасность при деактивации) – оставляем первый пункт в выпадающем списке как есть, ничего не меняем. Тем более он рекомендуемый. Здесь нас просто предупреждают, что если вы удалите плагин из общего меню, то ничего не потеряно. Если вы хотите стереть все следы пребывания плагина на сайте, то тогда должны нажать на первый вариант. Показано здесь:


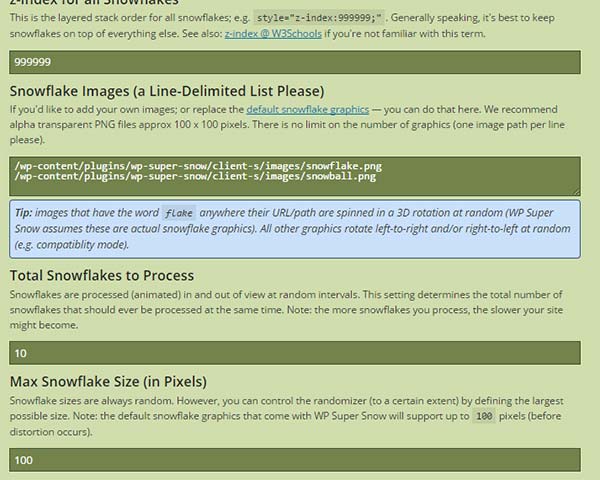
В этой секции вы можете задавать размеры падающих снежинок и их количество, добавлять свой вариант снежинок, указывать в каком теге они должны быть установлены. По умолчанию все заключено в теге body. Вы же можете его переопределить. Также можете указать задержку в секундах падающих снежинок на сайте, эффекты.

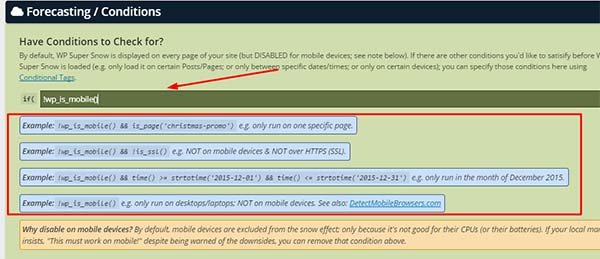
Следующая последняя опция – это отображение падающих снежинок на страницах и постах. Помните, что на мобильных устройствах снега не будет, потому как он там просто исключен.
Например, вы можете запускать падающие снежинки только на специфических страницах указав это с помощью специальной функции (Они приведены на странице)

Вот примеры функций:
!wp_is_mobile() && is_page('christmas-promo') — если эта страница не мобильная, то показывать на странице Christmas-promo
!wp_is_mobile() && !is_ssl() – не показывать если это не мобильное устройство и не защищенный протокол https и SSl
!wp_is_mobile() && time() >= strtotime('2015-12-01') && time() <= strtotime('2015-12-31') – не показывать на мобильных устройствах и показывать только в период не позднее 12 января и не раньше 31 декабря.Т.е задаем временной интервал.
После всех действий и проведенных настроек мы нажимаем на «Сохранить изменения».

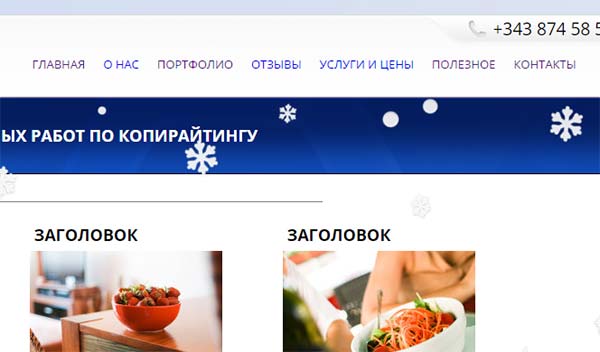
Вот что у вас примерно получится в браузере.

Получились большие, медленно падающие снежинки на тестовом сайте WordPress. Очень даже симпатично.
В примере выше мы делали снежинки с помощью плагина. Может быть это и хорошо, но все мы знаем, что плагины утяжеляют сайт и снижают скорость. Для тех, кто привык все делать через функции и код, предлагаю сделать падающие снежинки через скрипт. Их много в сети. Я остановлюсь на самом простом варианте – Snowstorm.
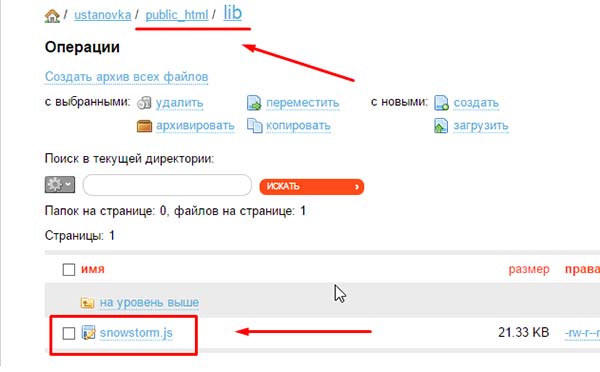
Скачать данный скрипт можете прямо здесь — snowstorm.zip
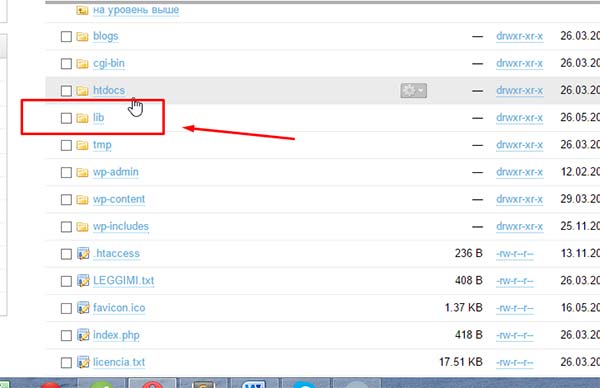
Что вам нужно сделать в первую очередь? Первым шагом создайте папку директорию, куда вы сможете поместить ваш яваскрипт код эффекта. Я создал папку Lib в корне сайта и уже в нее загрузил.

Внутри нее никаких более папок создавать не нужно, чтобы не удлинять путь.

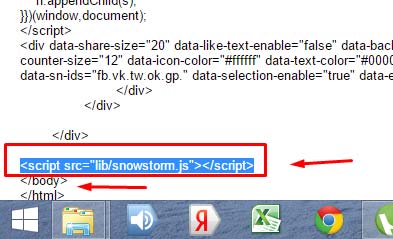
Затем идем в шаблон футера нашего сайта и до закрывающего тега </body> подключаем наш скрипт вот такой строчкой:
|
1
|
<script src="lib/snowstorm.js"></script>
|
Для наглядности покажу куда я его вставил:

Обязательно сохраните все изменения и вот, что у вас должно получиться на сайте:

Теперь с нашими снежинками на сайте можно «поиграться», т.е задавать им скорость, размеры, количество самих снежинок и другие параметры. Для этого нам нужно проделать небольшие изменения в скрипте.
Вставим следующий код ниже в область футера:
|
1
2
3
4
5
|
<script>
snowStorm.snowColor = '#99ccff'; // голубоватые снежинки, цвет можно менять
snowStorm.flakesMaxActive = 100; // Показывать количество снежинок на странице
snowStorm.useTwinkleEffect = true; // мерцающий эффект
</script>
|
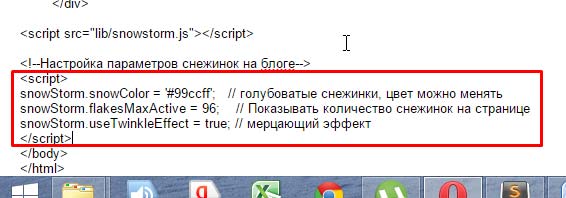
В шаблоне все это будет выглядеть так:

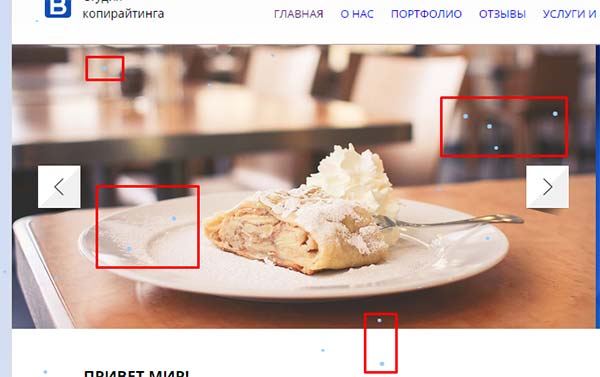
Теперь посмотрим, что получилось в браузере:

Как мы видим наши снежинке на сайте стали нежно голубоватого цвета, прямо настоящий снегопад на сайте получился 🙂
Для того, чтобы еще более «поизвращаться» над скриптом я пробегусь по другим опциям.
snowStorm.autoStart = true; — выбор между тем будет ли снег автоматически появляться при загрузки страницы или нет.
snowStorm.animationInterval = 33; — измерение интервала миллисекунд на кадр. При значение = 20 быстрая и гладкая, но будет нагружать процессор. Если поставить = 50, то более консервативно, но медленнее.
snowStorm.flakeBottom = null; — ограничение прилипания снегу к нижней части странице. Если не указано, то снег просто прилипнет к нижней части страницы сайта и исчезнет с прокруткой или скроллингом.
snowStorm.flakesMax = 128; — установка значения максимального количества снежинок, выпадающих в любой части страницы за единицу времени.
snowStorm.flakesMaxActive = 64; — устанавливает предел падающих снежинок (т.е движущихся на экране и считающихся активными).
snowStorm.followMouse = true; — позволяет снегу двигаться на сайте с «ветром» по отношению к движению мышки по оси X (вправо/влево).
snowStorm.freezeOnBlur = true; — останавливаем эффект снежинок, когда пользователь в данный момент выходит из окна браузера, например переходит на другую вкладку, тогда снег останавливается. Это сберегает CPU и приятнее для пользователя.
snowStorm.snowColor = '#fff'; — белый цвет снега (не ешьте и не используйте на сайте желтый снег :-))
snowStorm.snowCharacter = '•'; — • (•) = bullet. · entity (·) не используется, поскольку в некоторых системах это считается квадратом. Любое изменение можно привести к обрезке нашей снежинки и может также повлечь flakeWidth (длина) / flakeHeight (высота) изменения, так что будьте осторожны.
snowStorm.snowStick = true; — параметр позволяет снежинкам «прилипать» к низу экрана, когда выключен, то снег никогда не осядет на дно экрана.
snowStorm.targetElement = null; — здесь немного сложнее, я это понял как html элемент прописывается по умолчанию в тело документа ( body ). Может быть элементом ID строки, например ‘myDiV’ или DOM ссылкой. Как-то так.
snowStorm.useMeltEffect = true; — при поддержке данного параметра упавший снег будет таять, при включенном значении.
snowStorm.useTwinkleEffect = true; — позволяет снегу мерцать вне поля зрения в момент падения.
snowStorm.usePositionFixed = false; — при булевском значение true — окно прокрутки не будет влиять на падающий снег, т.е он будет идти и идти. Это заметно увеличивает нагрузку на процессор. По умолчанию стоит false.
snowStorm.vMaxX = 8; snowStorm.vMaxY = 5; — значение быстроты снежинок по x и y для шторма. Случайная величина в этом диапазоне выбирается для каждого снежинки.
На этом все дорогие друзья, вполне возможно, что я допустил где-то ошибку в объяснении настроек скрипт, вы тогда меня поправьте. У меня, в целом, все прекрасно работает и радует глаз. Спасибо за внимание, жду ваших комментариев и дискуссий. У меня к вам вопрос — а какой эффект вы используете с наступлением зимы для сайта? 🙂
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
