
Я рад всех снова приветствовать дорогие читатели! Еще есть силы читать мои полезные заметки? Хотя сегодня 9 января. Не думаю, что есть. Но все же сегодня буду рассказывать вам про то как сделать хлебные крошки WordPress на своем сайте без помощи плагина.
Здесь не будет ничего трудного. Все мы сделаем с помощью несложного кода и функций вордпресс.
Итак, убирайте оливье и закуску, выпивайте стакан красного полусладкого или какой вы там любите и вперед к освоению 🙂
Содержание
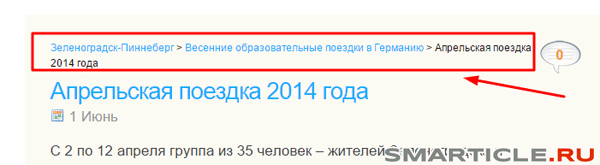
Они выполняют очень важную функцию на сайте, являясь навигационной цепочкой, чтобы показать посетителю где он в настоящий момент находится и как далеко от главной странице он ушел. Также он без проблем может перейти в предыдущий раздел. «Крошки» на сайте созданы для удобства — это раз, и для внутренней оптимизации сайта — это два. Так что их мощь нельзя недооценивать.

Почему именно без плагина? Все потому, что могут быть сбои и непредвиденные ошибки, так что будет больше хлопот, а они того не стоят. Плюс к этому, долгая загрузка сайта, а это минус в карму вашему блогу со стороны поисковых систем.
Ведь уже давно известно, что если у двух сайтов будет офигенский контент, круто оптимизированные статьи, будут все удобства для посетителей, а скорость загрузки одного из них чуточку будет быстрее, то его поисковики поставят на высокое место. Стоит задуматься над этим.
Ниже прилагаю код, который нужно вставить в файл functions.php:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<?php
function the_breadcrumb() {
global $post;
echo '<ul id="breadcrumbs">';
if (!is_home()) {
echo '<li><a href="';
echo get_option('home');
echo '">';
echo 'Home';
echo '</a></li><li class="separator"> / </li>';
if (is_category() || is_single()) {
echo '<li>';
the_category(' </li><li class="separator"> / </li><li> ');
if (is_single()) {
echo '</li><li class="separator"> / </li><li>';
the_title();
echo '</li>';
}
} elseif (is_page()) {
if($post->post_parent){
$anc = get_post_ancestors( $post->ID );
$title = get_the_title();
foreach ( $anc as $ancestor ) {
$output = '<li><a href="'.get_permalink($ancestor).'" title="'.get_the_title($ancestor).'">'.get_the_title($ancestor).'</a></li> <li class="separator">/</li>';
}
echo $output;
echo '<strong title="'.$title.'"> '.$title.'</strong>';
} else {
echo '<li><strong> '.get_the_title().'</strong></li>';
}
}
}
elseif (is_tag()) {single_tag_title();}
elseif (is_day()) {echo"<li>Archive for "; the_time('F jS, Y'); echo'</li>';}
elseif (is_month()) {echo"<li>Archive for "; the_time('F, Y'); echo'</li>';}
elseif (is_year()) {echo"<li>Archive for "; the_time('Y'); echo'</li>';}
elseif (is_author()) {echo"<li>Author Archive"; echo'</li>';}
elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "<li>Blog Archives"; echo'</li>';}
elseif (is_search()) {echo"<li>Search Results"; echo'</li>';}
echo '</ul>';
}
?>
|
Для того, чтобы вызвать хлебные крошки на сайте WordPress вам нужно вставить следующий код в шаблон файла header.php (это наиболее часто используемый вариант):
|
1
|
<?php the_breadcrumb(); ?>
|
Для того, чтобы красиво оформить их на сайте, можете воспользоваться вот этим CSS стилем:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
#breadcrumbs{
list-style:none;
margin:10px 0;
overflow:hidden;
}
#breadcrumbs li{
float:left;
margin-right:15px;
font-size:13px;
}
#breadcrumbs .separator{
font-weight:700;
font-size:13px;
color:#999;
}
|
На этом все! Чуть позже запишу для Вас видео, поскольку вопросы все равно останутся, тут уж к гадалке не ходи 🙂
Всем отличного праздника и новогодних каникул! Люблю целую и до встречи в следующих постах.
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
