
Всех снова рад видеть! Сегодняшний урок будет по теме установки поиска по сайту через Яндекс. Все очень просто, как обычно по шагам с объяснениями и комментариями.
Поиск по сайту через Яндекс значительно ускоряет индексацию вашего интернет ресурса, если им пользуются посетители с целью что –либо найти (Если на вашем сайте сотни статей, а пользоваться картой сайта им не хочется).
Вот что ждет вас в этой статье.
Содержание:
Содержание
Все шаги ниже мы будем проделывать для блога на движке WordPress. Виджет поиска по сайту через Яндекс доступен и для других CMS и для каждой из них есть отдельное программное решение.

Итак, приступим. Для начала вам нужно войти на главной странице Яндекса во все сервисы и найти раздел – «Для бизнеса». В нем будет вот такая ссылка, нажмете на нее:

Далее нам нужно нажать на большую кнопку «Установить Поиск»

После, мы попадаем на страницу где нужно пройти процедуру из 5 шагов. Все элементарно, Ватсон!:-)

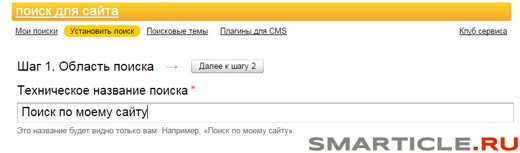
Начнем с первого шага – «Техническое название поиска». Оно будет отображаться только вам, пользователи на вашем сайте его видеть не будут.
Введем так, как показано на скриншоте:

Следующая форма ввода – Название для стандарта OpenSearch. Здесь все прописываете вот таким образом:

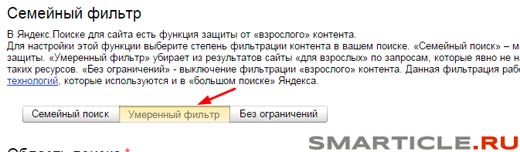
Семейный фильтр – оставляете все как есть.

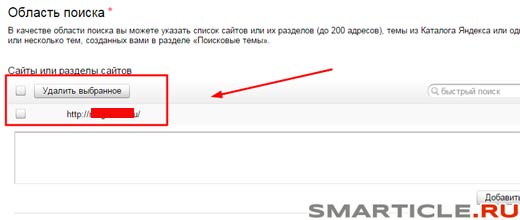
Область поиска – добавляете ваш ресурс как сайт исключение. В случае с кириллическими доменами нужно добавлять исключение в формате Punycode и в обычном варианте. Т. е вот так:
|
1
2
3
|
http://xn--80aaq5ba.xn--p1ai/
http://жарра.рф
|
На примере ниже будет обычный сайт с английскими буквами в домене.

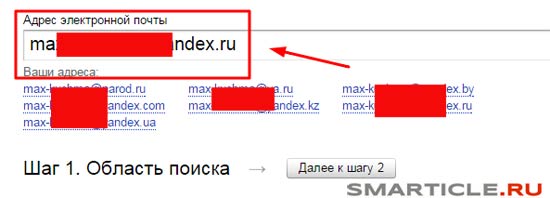
Адрес ящика электронной почты – вписываете каждый свой.

Ок, переходим ко второму шагу.
На этом шаге вы выбираете оформление для вашей формы, задаете цвет поля для ввода запроса, рамки, показывать ли логотип Яндекса или нет, предпросмотр результата. Вот как на картинке ниже:

Переходим к шагу 3.
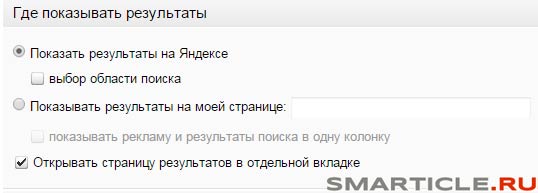
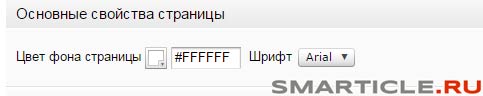
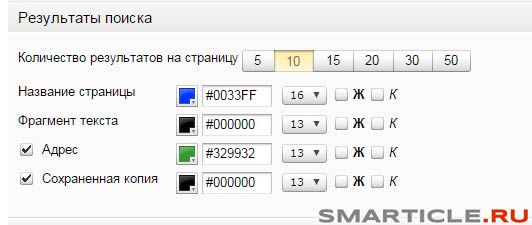
Здесь можете внести настройки отображения результатов, а именно:





Все отлично! Полет нормальный, переходим к шагу 4.
Сюда вы можете вписать любые запросы, чтобы проверить как все работает в тестовом режиме.

Все у нас работает исправно. Заключительный шаг – получение кода с формой для вставки на ваш блог или сайт.

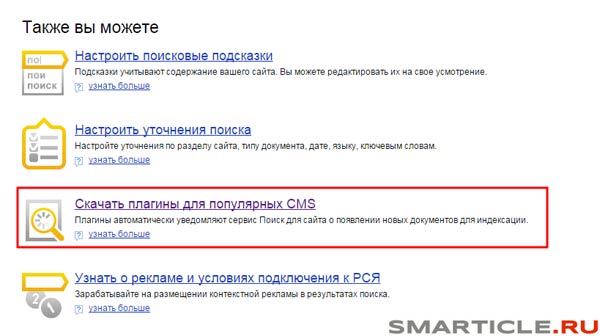
Теперь нам нужно установить плагин для поиска, нажав на ссылку «Скачать плагины для популярных CMS»

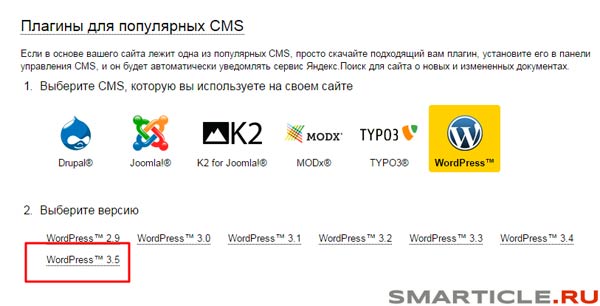
Нам нужно выбрать Вордпресс в качестве движка для установки поиска по сайту Яндекс и выбрать версию, там она стоит 3.5. Ее и ставьте.

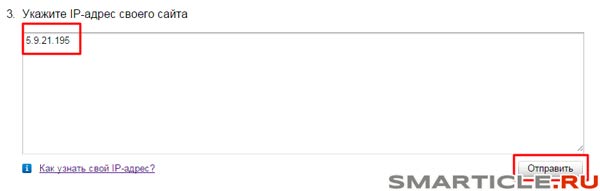
Как только нажмете на версию движка WordPress, система попросит вас указать IP адрес ресурса. О том, как его узнать я писал в этой статье. Копируем и вставляем в нужное поле.

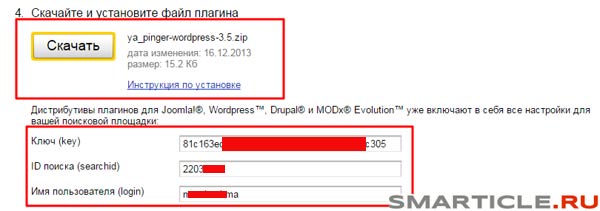
Нажали «Отправить», чтобы система запомнила адрес сайта. Чуть ниже вам будет доступна ссылка на скачивание плагина с учетом ваших изменений, а еще ниже будет 3 поля, значения которых вам нужно будет внести в настройки плагина. Это я покажу дальше.

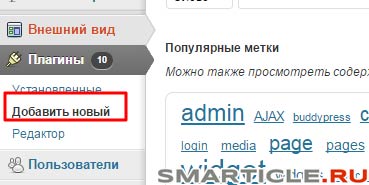
Идем в админку нашего блога и добавляем новый плагин. О том как это сделать я писал в этой статье.

Загружаем с компьютера только что скаченную версию к себе на блог и нажимаем «Активировать». О том, что он успешно установлен мы можем увидеть в левом нижнем углу в панели администратора.

Нажимаем на этот раздел Яндекс.ПДС и мы увидим три поля которые уже заполнены.
Так как на этапе регистрации мы указали все входные данные, то в сам плагин уже ничего подставлять не нужно.

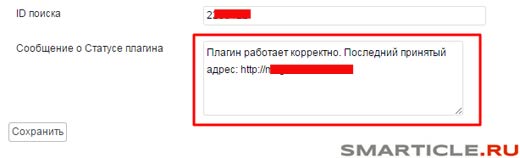
Отлично! Сейчас нам нужно проверить как пингуются страницы и какой будет ответ сервера. Для этого нам нужно зайти в любую страницу сайта и сделать незначительные изменения, потом сохранить страницу, скопировать ее урл и вставить в поле «Сообщение о Статусе плагина».
Я отредактировал главную страницу и вот какое сообщение автоматически выдал мне пингер:

Все работает исправно и правильно. Теперь самая задача установить форму поиска на сайте.
Вначале нам нужно создать произвольный виджет в сайдбаре с помощью кода.
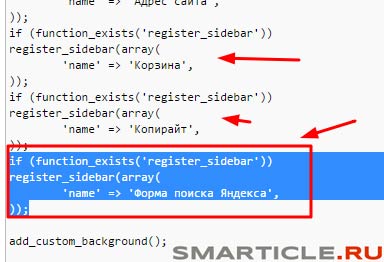
Создать его можно просто. Идете в functions.php и добавляете вот такую строчку:
|
1
2
3
4
|
if (function_exists('register_sidebar'))
register_sidebar(array(
'name' => 'Форма поиска Яндекса',
));
|
Таким образом вы регистрируете новый виджет в сайдбаре и называете его, например «Форма поиска Яндекса».
На картинке вставляете там, где у вас уже зарегистрированы виджеты в теме вашего сайта.

Отлично! Теперь все сохраняете и идете во вкладку Внешний Вид >> Виджеты и там среди прочих у вас появится новый.

Виджет мы создали, но он пустой. Просто перетащите в него произвольный блок html/text

Разворачиваем его и копируем туда весь код, который вы получили на этапе завершения регистрации вашего персонального поиска по сайту и нажимаете на «Сохранить».

Но это еще не все. Теперь наш поиск нужно вывести в сайдбаре, а это делать мы будем с помощью небольшого кода функции.
|
1
|
<?php dynamic_sidebar('Форма поиска Яндекса'); ?>
|
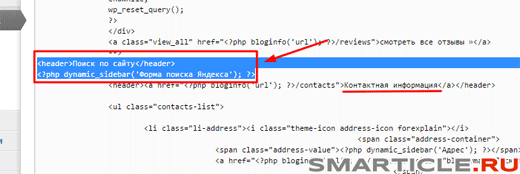
Сейчас заходим в шаблон файла sidebar.php каждый в свою тему и вставляете код выше в нужное место. Я вставлю поиск по сайту выше блока с контактами и оберну небольшим стилем.

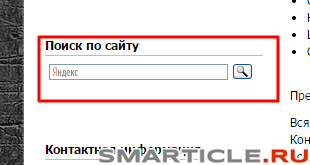
Все здорово! Теперь сохраняем изменения в нашем шаблоне и посмотрим, что у на вышло в браузере.

Все культурно и аккуратно размещено. Теперь вы можете проверять работу поиска. На многих форумах говорили, что использование формы поиска по сайту через Яндекс ускоряет индексирование страниц и быстрее сообщает роботу про новые страницы на вашем блоге.
Тогда поисковый робот будет еще чаще «тусоваться» у вас и заносить в базу полезные ссылки. На этом у меня все. Думаю, что «разжевал» материал предельно ясно и качественно. Спасибо за внимание и до встречи в следующих выпусках!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
