
Хотите вручную научиться добавлять ссылки выхода в вордпрессе? Если у вас сайт членства, то наличие заметной ссылки выхода будет полезно для ваших пользователей. В этой статье я расскажу, как легко создать ссылку выхода и о том, как ее можно добавить в меню или в любое другое место WordPress сайта.

Содержание
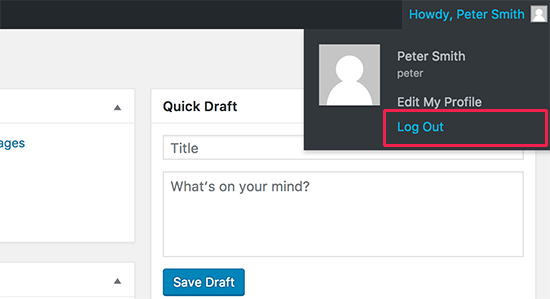
Обычно можно выйти с WordPress сайта, щелкнув по ссылке Выход, которая находится в правом верхнем углу панели администратора сразу под картинкой профиля. Все, что для этого нужно, так это навести указатель мышки на авку, выпадет меню, в котором и будет данная функция.

Однако если на сайте скрыта панель администратора, то вы не увидите эту ссылку. К счастью, и в этом случае WordPress позволяет выйти из текущего сеанса.
А выглядит ссылка выхода следующим образом:
|
1
|
http://example.com/wp-login.php?action=logout
|
Не забудьте заменить example.com на имя собственного сайта.
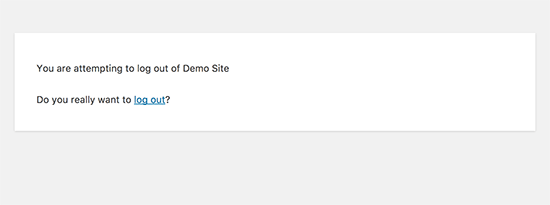
Вы можете напрямую получить доступ к ссылке выхода в окне своего браузера. Когда вы перейдете на страницу выхода из WordPress сайта, появится страница предупреждения. Для подтверждения выхода еще раз нажмите по ссылке Выход.

Вы можете вручную создать ссылку Выход, и разместить ее в любом месте сайта.
Наличие ссылки выхода в навигационном меню поможет легко заканчивать сессию работы с любой страницы сайта.
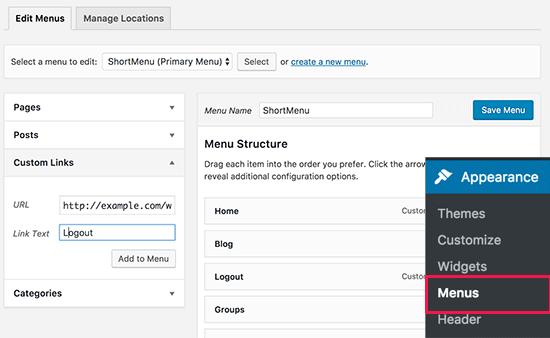
Чтобы добавить эту ссылку перейдите в панели администратора по Внешний вид » Меню. И во вкладке Произвольные ссылки заполните поля URL и текст ссылки.

Когда вы это сделаете, щелкните по кнопке «Добавить в меню» — ссылка появится в правой колонке. Вы можете отрегулировать ее положение, просто перетащив в нужное место. Не забудьте нажать на «Сохранить меню», чтобы сохранить все изменения.
Теперь зайдите на сайт – вы увидите ссылку Выход в меню навигации.

Проблема в том, что эта ссылка в меню будет видна всем пользователям, как залогининным на сайте, так и нет. Хотя имеет смысл ее отображать только тем, кто зашел на сайт.
Вы можете изменить эту ситуацию, следуя инструкции, как отображать другое меню залогининным пользователям.
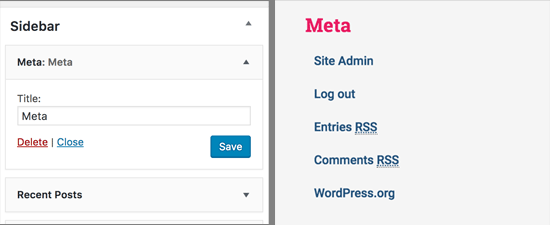
WordPress идет со стандартным виджетами под названием Meta. Этот виджет отображает кучу полезных ссылок, включая ссылку выход или залогиниться.

Некоторые пользователи находят все остальные ссылки в этом виджете бесполезными.
Как альтернатива, вы можете добавить в HTML обычный текстовый или пользовательский HTML-виджет с ссылкой выхода. Вот код HTML, который вам нужно добавить:
|
1
|
<a href="http://example.com/wp-login.php?action=logout">Выйти</a>
|

Вот и все.
Надеюсь, эта статья помогла вам найти и добавить ссылку выхода в меню навигации сайта на WordPress. Возможно, вам также будет интересно почитать как ограничить доступ к админке.
Если вам понравилась статья – не забывайте ставить лайки. Подписывайтесь на мой YouTube канал, находите меня в социальных медиа.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
