
Всем еще раз привет и с наступающим Новым Годом! Для вас очередной урок по теме что такое html заголовок страницы. Из него Вы узнаете какие существуют заголовки, как они оформляются в виде кода и чем они хороши с точки зрения дальнейшей раскрутки в интернете. Давайте уже перейдем от слов к делу.
Любой документ, любая страничка имеет свою структуру, которая понятна как человеку в плане изучения материала и его понимания, т.е логическая структура документа, так и машине, поскольку она четко следует по странице благодаря разметке в виде заголовков. Вот почему им уделяется огромное внимание.
Содержание
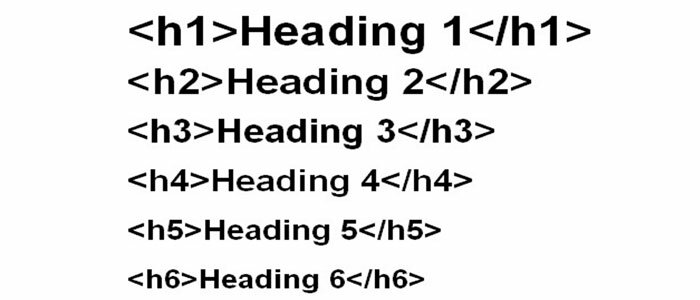
Всего их насчитывается 6 штук и все они, как я сказал выше, помогают структурировать материал, выделяя главные мысли и второстепенные.
В коде обозначается следующим образом
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Документ без названия</title>
</head>
<body>
<h1>Заголовок первого уровня<h1>
</body>
</html>
|
Вот, что мы увидим в браузере:

Самый главный и самый важный в веб страничке. Его допустимо использовать только 1 раз. В противном случае вашу страницу поисковики понизят в выдаче. Да, оговорюсь, все свои текущие и будущие статьи и мысли в области создания сайтов я делаю с позиции удобства в раскрутке и юзабилити, поскольку эти вещи тесно связаны друг с другом. Мало просто сверстать сайт, важно еще и сделать его удобным для поисковиков, чем мы, собственно, и занимаемся на страницах этого блога.
Его употреблять можно несколько раз желательно не более 3х упоминаний. Не рекомендуется внутри него вставлять заголовок первого уровня. Выглядит это не особо привлекательно и доброй службы не сослужит. Так что делайте все правильно. Тег этот парный
|
1
2
3
|
<body>
<h2>Заголовок второго уровня</h2>
</body>
|
Вот так он выглядит на странице браузера:

Заголовок h3-h6 можно помещать сколько угодно раз не забывая при этом про уровни, т.е с первого по шестой, а не наоборот. Вот как будут выглядеть все заголовки (копируем код и вставляем и сохраняем как веб документ под названием index.html)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Документ без названия</title>
</head>
<body>
<h1> Заголовок первого уровня</h1>
<h2> Заголовок второго уровня </h2>
<h3> Заголовок третьего уровня </h3>
<h4> Заголовок четвертого уровня </h4>
<h5> Заголовок пятого уровня </h5>
<h6> Заголовок шестого уровня </h6>
</body>
</html>
|
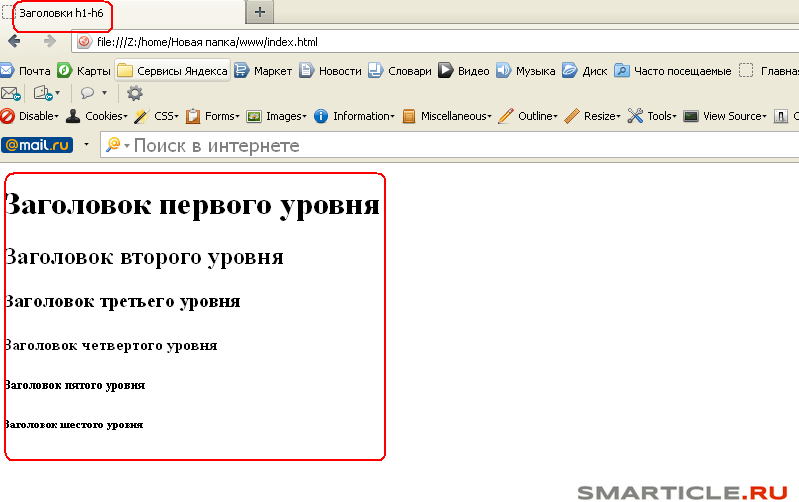
Теперь посмотрим как все они выглядят:

Html заголовки также как и параграфы (тег p) текста на веб странице имеют свои атрибуты. Например, мы можем прямо внутри них задавать размер, цвет и прочие стили. Когда мы перейдем к изучению CSS вы поймете насколько это удобно и красиво.
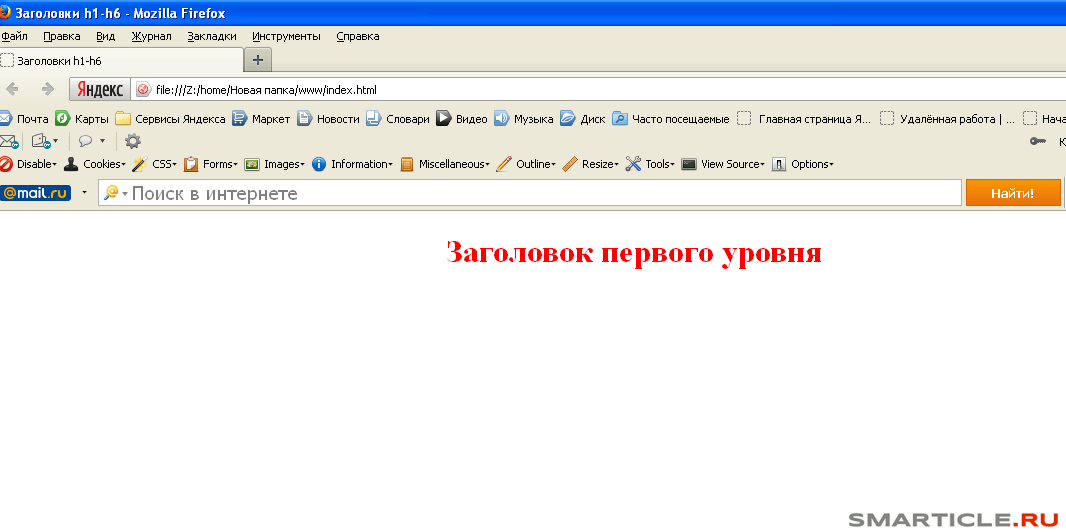
Давайте зададим красный цвет нашему заголовку h1 и сделаем так, чтобы он был по центру
|
1
|
<h1 align="center"><font color="red">Этот заголовок будет красного цвета</font></h1>
|
Вот что получится у нас в финале:

Цвет заголовка как вы видите мы можем задавать через тег font
|
1
|
<font color="здесь задаем любой цвет из палитры"></font>
|
а его позиционирование на странице с помощью атрибута align , который также как и абзац может принимать правое, левое и центральное значение.
Сейчас для вас эти атрибуты кажутся немного сложноватыми. В дальнейших уроках с практикой вы научитесь легко со всем этим управляться.
А пока я записал для Вас обещанный видеоурок! Приятного просмотра
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
