
Атрибуты представляют дополнительную информацию об элементах html.
Все элементы языка могут иметь атрибуты, такие как:
Содержание
HTML-ссылки определяются тегом <a> . Адрес ссылки указан в атрибуте href:
Пример:
|
1
|
<a href="https://www.w3schools.com">This is a link</a>
|
Изображения html определяются тегом <img>
Имя источника для картинки указано в атрибуте src, что дословно с английского можно перевести как source (источник).
|
1
|
<img src="img_girl.jpg">
|

Любое медиа изображение имеет свои параметры длины и высоты, которые задаются соответствующими атрибутами
|
1
|
<img src="img_girl.jpg" width="500" height="600">
|
Все размеры задаются в пикселях. Width=”500” означает длину в 500 пикселей.
Он указывает на альтернативный текст к изображению или простым языком говоря, описывает это изображение. Текст внутри будет оставаться в том случае, если у пользователя в браузере отключены картинки. Т.е вместо картинки будет обычный текст.
Значение атрибута можно считывать с экрана. Таким образом, кто-то может «слушать» веб страницу, например слепой человек может «слышать» элемент.
Пример:
|
1
|
<img src="img_girl.jpg" alt="Девочка в жилетке">
|
Данный атрибут также будет полезен если изображения не существует!
Вот как это выглядит:

Атрибут стилей style используется тогда, когда мы хотим задать какому-то одному элементу определенное свойство, например, мы может задать цвет шрифту, его размер и начертание.
|
1
|
<p style="color:red">Я параграф красного цвета</p>
|
Мы еще коснемся блока со стилями и вы научитесь придавать документу невероятно красивые очертания. Об этом позже.
Это важно для приложений доступности (программы для чтения с экрана) и поисковых систем.
Пример:
|
1
2
3
4
5
6
7
8
|
<!DOCTYPE html>
<html lang="en-US">
<body>
...
</body>
</html>
|
Первые две буквы как раз указывают на языковую принадлежность. Если есть диалект, то можно через дефис указать еще две буквы (US).
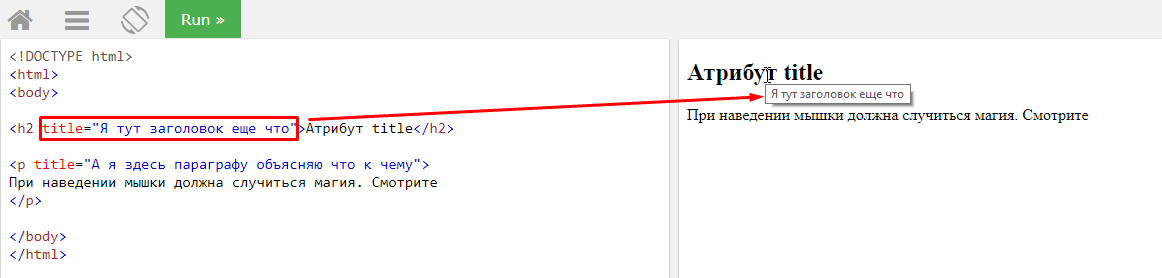
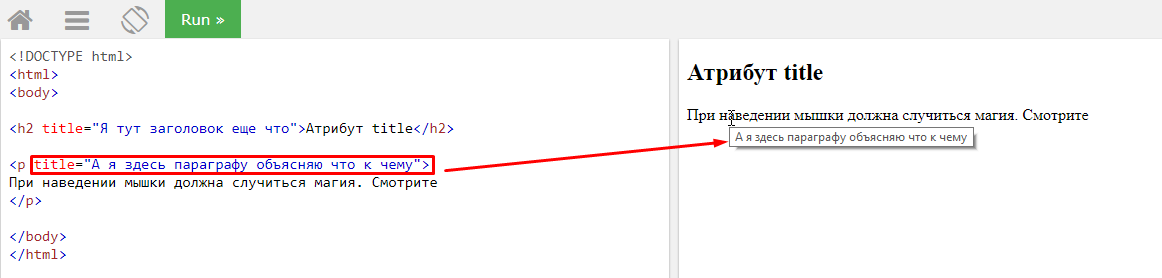
В данном примере атрибут title добавлен к элементу параграфа <p>
Значение атрибута будет отбражаться в виде подсказки при наведении курсора указателя мышки на абзац. Их еще называют тултипы. За их помощью мы будем обращаться, когда будем верстать сложные проекты.
Пример:
|
1
2
3
|
<p title="I'm a tooltip">
This is a paragraph.
</p>
|


Стандарт HTML 5 не требует строчных имен атрибутов
Например атрибут title может быть записан как БОЛЬШИМИ буквами, так и маленькими.
Наш всеми любимый стандарт W3C призывает именно к строчныму написанию, особенно для строгих типов документов, таких как XHTML.
Мы используем только нижние буквы регистра. И вас к этому призываем!
Стандарт HTML5 не требует кавычек вокруг значений атрибутов.
Атрибут href, продемонстрированный выше, может быть записан как:
|
1
|
<a href=https://www.w3schools.com>
|
W3C рекомендует использовать кавычки в HTML и требует строгой котировки для XHTML документов.
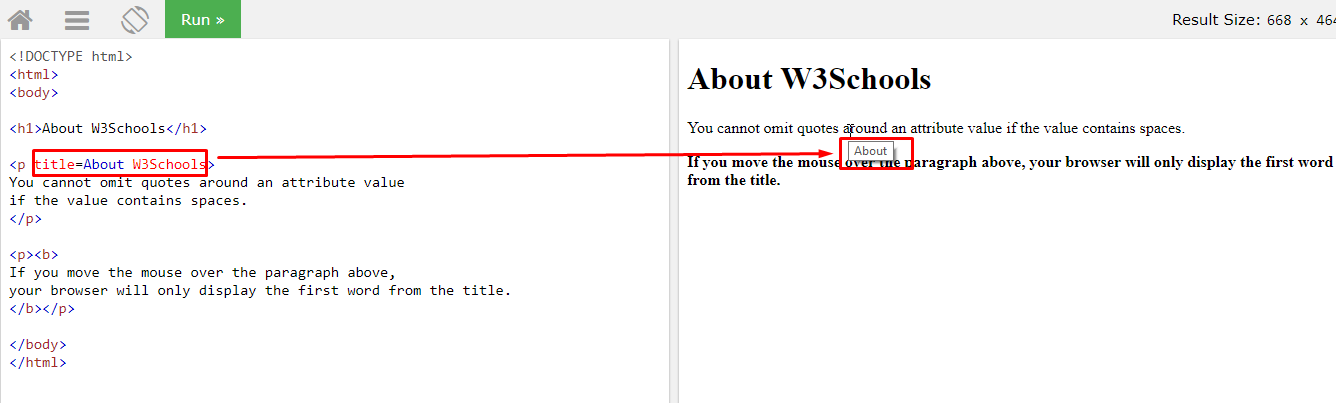
Иногда просто необходимо использовать кавычки. В примере ниже атрибут title будет отображаться не правильно, поскольку он содержит пробел.
Пример:
|
1
|
<p title=About W3Schools>
|

Важно! Всегда используйте кавычки вокруг значений атрибутов. В противно случае это может привести к ошибкам в интерпретации кода в браузере.
Использование двойных кавычек наиболее частая практика при создании html документов, но никто не запрещает использовать и одинарные.
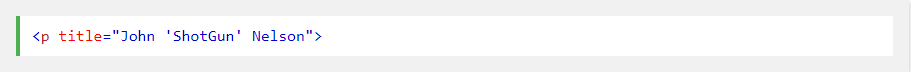
В некоторых случаях, когда само значение атрибута содержит двойные кавычки, необходимо использовать одинарные.
Вот пример:

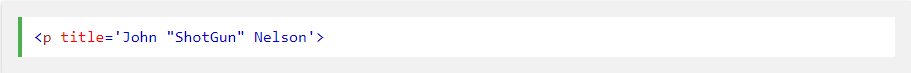
И обратная ситуация:

Итак, краткое содержание урока в виде выдержек:
Ниже я подготовил для вас 5 примеров с домашними заданиями.
Ниже в виде таблицы в алфавитном порядке представил наиболее часто используемые html атрибуты.
| Атрибут | Описание |
| alt | Задает альтернативный текст у изображений. Используется если изображения нет |
| disabled | Указывает на то, что входной элемент должен быть отключен |
| href | Указывает url (веб адрес) для ссылки |
| id | Показывает уникальный идентификатор элемента |
| src | Говорит браузеру какой источник у изображения на сайте. Где брать кратинку |
| style | Добавляет конкретный стиль для элемента |
| title | Дополнительная информация об элементе |
О полном списке всех атрибутов мы расскажем дальше в специальном блоке «Справочник атрибутов HTML». А сейчас данный урок считаю закрытым. Тренируйтесь, не ленитесь всем хорошего дня! До связи на страницах моего обучающего блога!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
