
Доброго времени суток друзья. В этом уроке я поговорю про html стили страницы. Это вводная часть, в которой мы слегка коснемся CSS. Впереди будет отдельный блок по каскадным таблицам стилей. Так что готовим голову к новой порции знаний по программированию. Погнали!
Содержание
Как мы уже говорили в предыдущих уроках про атрибуты для любого элемента языка гипертекстовой разметки можно задавать определенные стили. Например, для параграфа или заголовка можно задать размер шритфа, его цвет и другие характеристики.
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html>
<html>
<body>
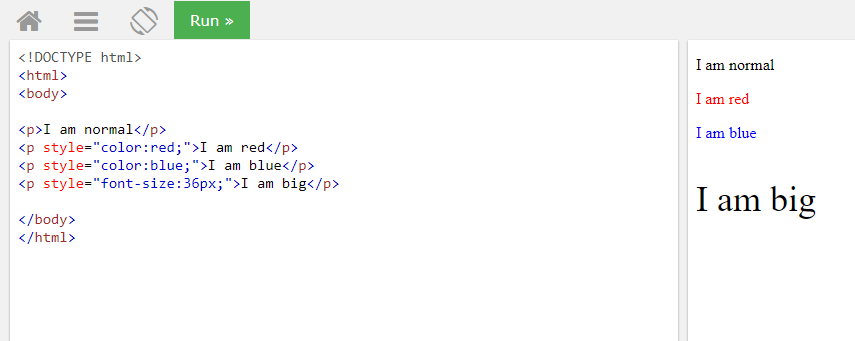
<p>I am normal</p>
<p style="color:red;">I am red</p>
<p style="color:blue;">I am blue</p>
<p style="font-size:36px;">I am big</p>
</body>
</html>
|

Настройка стиля элемента html может быть выполнена с помощью специального атрибута имя которому style.
Он имеет следующий синтаксис:
|
1
|
<tagname style="property:value;">
|
Где property – это свойство, а value – значение. Больше информации вы узнаете из последующих выпусков.
Свойство background-color определяет цвет фона для элемента HTML. В этом примере фон задается для страницы целиком.
Пример:
|
1
2
3
4
5
6
|
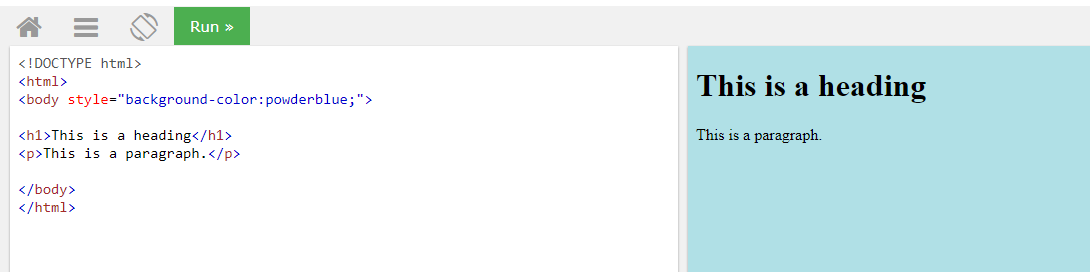
<body style="background-color:powderblue;">
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
|
Вот так это выглядит:

Свойство color определяет цвет нашего с вами шрифта элемента страницы.
Пример:
|
1
2
|
<h1 style="color:blue;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
|
Результат в браузере:

Свойство font-family определяет шрифт, а точнее его семейство. Есть шрифт с засечками, который называется serif, а есть без засечек, который называется sans-serif. В интернете для текста предпочтительнее всего семейство шрифтов без засечек. Они лучше воспринимаются.
Пример:
|
1
2
|
<h1 style="font-family:verdana;">This is a heading</h1>
<p style="font-family:courier;">This is a paragraph.</p>
|
Результат:

Из примера выше мы видим, что для заголовка используется семейство шрифтов Verdana без засечек, а текст параграфа идет уже с засечками (на концах каждой буквы мы видим штрихи – это и есть засечки).
Свойство font-size задает размер нашему тексту. Его можно задавать в таких величинах как пиксели (px), em, pt, а также в процентах.
Пример:

Почему в процентах спросите вы? Это удобно если вы работаете с адаптивной версткой (создаете сайт и элементы в нем под мобильные устройства). Об этом мы тоже поговорим в будущих уроках. Материала очень много.
Для выравнивания документов по левой стороне, правой и по центру используется специальное свойство под названием text-align
Пример:
|
1
2
|
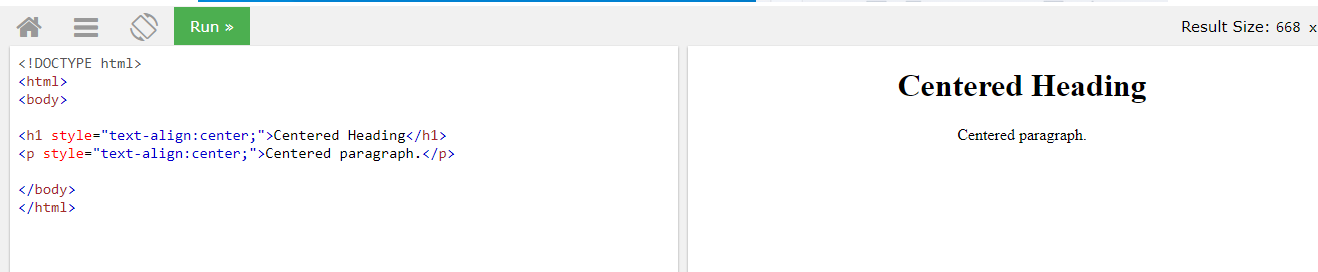
<h1 style="text-align:center;">Centered Heading</h1>
<p style="text-align:center;">Centered paragraph.</p>
|
В браузере будет вот так:

А теперь проверим насколько вы закрепили все знания. Впереди вас ждет практика. Скачивайте примеры и практикуйтесь на здоровье.
С вами был Макс Метелев. Увидимся с вами уже завтра с новым полезным уроком. Будьте в тренде новой современной востребованной профессии верстальщика сайтов 🙂
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
