
В настоящее время все дизайнеры и разработчики осознают важность такого понятия как юзабилити в своей работе. Это дает огромный плюс для пользователей сайтов, удовлетворяя их запросы и превращая в счастливых клиентов.
Именно восторг и восхищение, и активные действия, а не раздражение и быстрый уход с сайта, что случается очень часто.
Чтобы это не случилось, мы предлагаем вам обзор 10 распространенных ошибок юзабилити и рекомендации, как от них избавиться.
Содержание:
Содержание
Гиперссылки предназначены, прежде всего, для нажатия, для перехода на страницу или сайт и вы должны убедиться, что нажатие по ним проходит легко и понятно. Вот пример ссылки, которая слишком мала, нажимать по ней уже сложнее. Взяты с комментариев сайта Hacker News (выделены красным).

Вот еще один пример, где ссылка уже выделена покрупнее и ее видно:

Зачем нам нужна вообще большая активная область ссылки? Да все просто. Потому что наши движение мышкой не всегда точны. А чем больше площадь для клика, тем легче попасть 🙂
Для обеспечения большей активной области ссылки оберните ее с помощью небольшого css кода:
|
1
|
<a href="http://www.examplesite.com" style="padding: 5px;">Пример сайта<a>
|
Тем самым вы увеличите отступ блока ссылки на 5px с каждой стороны. Можно еще внести cursor:pointer;
Тогда наша запись будет выглядеть вот так:
|
1
|
<a href="http://www.examplesite.com" style="padding: 5px; cursor:pointer;">Пример сайта<a>
|
Т. е при наведение будет всплывать указатель, что это ссылка (чтоб уже наверняка).
Схожая заметка — Как сделать всплывающую подсказку в CSS при наведении.
Нумерация, или еще ее называют пагинация, страниц призвана разбить контент на несколько частей. Это касается блогов, интернет магазинов, каталогов имеющих очень большую структуру. Помните, чем больше контента без пагинации присутствует на странице, тем дольше она грузится. Это ошибка юзабилити, помните о ней.

Но есть также и другой способ использования нумерации. Это разбиение контентной части статьи на несколько мелких. Таким образом, ваша большая статья становится поделенной на несколько.
Пользователь будет переходить от страницы к странице в пределах одной заметки, увеличивая количества просмотров и увеличивая доход с рекламы. Такой способ неоднозначный.
Я стараюсь не использовать разбивку на несколько страниц своих больших статей, чтобы не развелось дублей. Все вышесказанное вполне применимо к западному интернету. Но раз об этом пишут, то нужно это упомянуть и здесь.

Хотя на первый взгляд может показаться, что это самый простой способ, как выбить побольше денег из ваших объявлений. Здесь существуют две проблемы.
Во-первых, это очень раздражает. Необходимость загружать несколько страниц, вместо того, чтобы читать одну. Это вообще не весело. Вы просто создаете барьер.
Во-вторых, поисковые системы такое разбиение не очень любят, особенно если каждая страница несет сама по себе мало смысла и напичкана ключевыми словами. Понизят вас в поиске даже не сомневайтесь.
Еще одна из распространенных ошибок юзабилити сайта. Название страницы очень важно. Заголовок страниц — это текст, вставленный между тегами <title></title> в разделе служебных тегов <head></head> вашего html кода.
Иногда люди создают общий тайтл для всех страниц сайта в виде имени и затем повторно добавляют его через дефис на внутренних страницах. Это неправильно, поскольку лишает каждую страницу ряда ключевых преимуществ.
Первое преимущество в том, что хорошее название передает пользователям больше информации о чем эта страница. Люди могут быстро выяснить, где они в настоящий момент находятся. Кстати, эту функцию также хорошо выполняют хлебные крошки на сайте WordPress.
Еще помните, что заголовок страницы не просто появляется в верхней части браузера, а появляется в результатах поиска в выдаче Гугла и Яндекса. Так что использование ключевых слов и фраз уже должно являться достаточно причиной, чтобы потратить немного времени на seo оптимизацию страниц вашего сайта.
Вторая причина связана, опять-таки, с СЕО. Поисковым системам нужна разная информация для ранжирования результатов конкретного запроса.
Имя страницы как раз и является наиболее важной частью информации, которую поисковики используют, чтобы оценить насколько актуальна ваша страница (а точнее ее содержимое) ее названию. Не кидайтесь и не прописывайте кучу ключевых слов в тайтл.
Это в корне неверно и глупо. Постарайтесь придумать лаконичное название, которое уместится в 60 знаков, ибо при длинном тайтле все остальное обрежется. Вот пример хорошего тайтла сайта Smashmagazine. В браузере Safari выглядит так:

Здесь у нас присутствует и название самой статьи и категория и само название сайта. Вот код в разметке:
|
1
|
<title>Vintage and Blues WordPress Themes | Freebies | Smashing Magazine</title>
|
А вот эта страница в результатах выдачи Гугла:

Для хорошего юзабельного сайта важно иметь не просто классный дизайн, но еще и хорошее содержание. Дизайн только акцентирует внимание пользователя на сайте, помогает его глазу ориентироваться, но все равно важной частью было есть и остается КОНТЕНТ!
Люди настолько завалены всякой разной информации, что они уже научились ее фильтровать и не надейтесь, что именно все ваши посетители будут читать сайт сверху до низу. Это далеко не так. Глаз пользователя постоянно прыгает от одной зоны просмотра к другой, от одного сайта к другому.
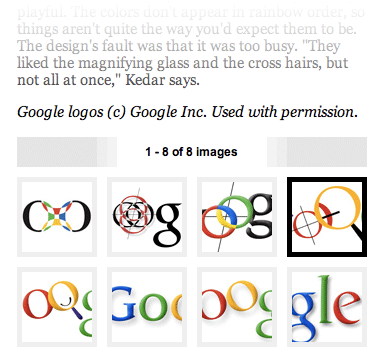
Сначала только то, что сразу находится в зоне видимости, а потом поведение быстро меняется. Вот как это выглядит на рисунке:

Красные кружки обозначают области, где посетители сосредотачивают свой взор, а цифры указывают на порядок в котором они смотрят. Для этого вам немного надо структурировать содержание сайта и статьи. Вот несколько советов:

Это пример не совсем удачного юзабилити страницы сайта Опен офис. Нет предусмотренных четких точек фокуса. Контент группируется в огромные куски. Его сложнее читать и воспринимать информацию с него.

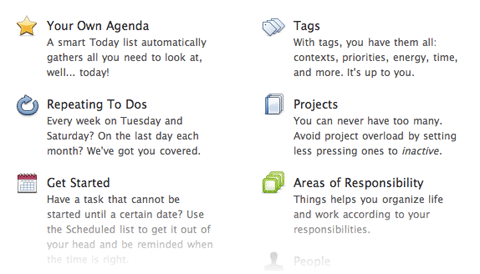
А вот уже удачный пример краткого и понятного содержания, оформленного визуально иконками и кратким понятным и не размазанным содержанием. Воспринимать уже такой блок гораздо легче, а значит и уровень доверия к такому сайту будет выше.
Старайтесь использовать списки – выгод, преимуществ и так далее. Это сразу работает. Вот почему на многих сайтах вы можете встретить блок «5 причин работать с нами» и что-то подобное.
Привлечение к участию пользователей очень важно, если вы хотите построить успешное сообщество или комьюнити. Также оно полезно, если вы хотите увидеть в своих рядах лояльных клиентов. Быстрые ответы на вопросы вашей аудитории означает не только хорошее обслуживание службы поддержки, а это также обозначает вашу заботу о клиенте и они это ценят.
Но многие сайты по-прежнему не обеспечивают обратную связь со своими пользователями, а у некоторых нет даже email адреса или контактной формы. Вот вам и очевидная ошибка юзабилити владельцев таких сайтов.

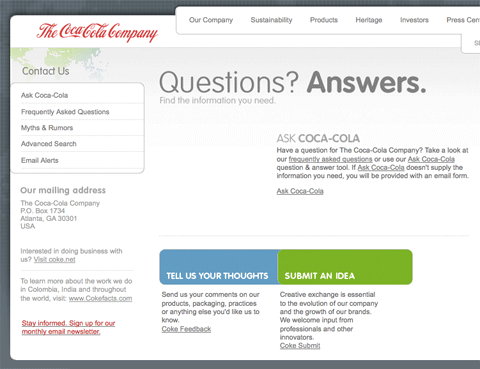
При нажатии на ссылку с контактной формой на сайте Кока Колы, где нет ни адреса почты, ни телефона. Большинство ссылок ведут на часто задаваемые вопросы. Форма обратной связи требует ваш адрес, возраст и ограничение на объем сообщения в 500 символов; Предложи идею с двумя длинными страницами, с правилами и условиями. Это выглядит так, что компания не особо хочет, чтобы с нею связывались.
Конечно, поставив адрес электронной почты можно навлечь очень много СПАМА. Кстати, если вы не знаете, как защититься от спама, на блоге у меня есть подробная статья на эту тему.
Есть решение, которое кодирует адрес электронной почты через скрипт и называется оно Enkoder. Он является приложением и поставляется в двух вариантах, для Мак устройств и как обычное веб приложение.
Он шифрует любой адрес электронной почты, который вы даете на сайте и отдает вам кучу javascript кода, который нужно разместить на странице. Когда страница с кодом загружается, ваш адрес почты магически превращается в кликабельную ссылку.
Поисковые боты, собирающие адреса, не в состоянии разобрать такой код и обходят ваш сайт. Вы также можете использовать контактные формы на сайте, однако вы все еще будете получать спам, если не установите капчу. А она немного ухудшает пользовательский опыт, зато защищает от СПАМА.
У меня на блоге стоит замечательный плагин AKISMET, он достаточно хорошо вычищает весь мусор в автоматическом режиме, не давая проникнуть всяким мусорным комментариям. Также для защиты от спама не только email адресов, а еще и комментариев существует хорошее решение и называется оно Disqus. Переходите по ссылке и применяйте, там на практике можно поставить на блог такую же встроенную систему комментирования.
Форумы в помощь. Онлайн форумы великая вещь как канал связи, который может стать альтернативным способ для пользователей, чтобы войти в контакт. Открытый форум даже лучше, чем просто контактная форма на сайте или адрес электронной почты, потому как сами форумчане помогут вам с ответом на ваш вопрос. Там каждый, кто сталкивался с проблемой, в состоянии будет откликнуться на призыв помочь.
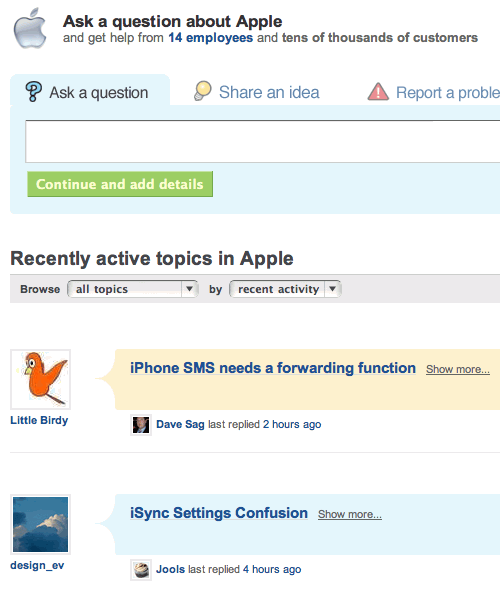
Есть такое приложение как GetSatisfaction, которое работает наподобие форума. На нем вы можете оставлять что-то похожее на тикет проблемы, а администрация или пользователи могут реагировать на них. Пользователи также могут добавлять комментарии. Этим способом вы можете отлично поддерживать двухстороннюю связь с вашей аудиторией.

Getsatisfaction форум для Apple
Большинство пользователей, как только попадают на сайт, сразу начинают искать форму поиска. Возможно, они точно знают, зачем пришли и не хотят тратить время на изучение структуры навигации сайта. Якоб Нельсен называет таких пользователей ищуще-доминирующими. Такие пользователи хотят найти информацию как можно быстрее и у них нет времени на особое разглядывание.
Если вы запускаете блог или интернет магазин на WordPress и других движках, то вам нужен поиск, это бесспорно. Люди могут прийти к вам на сайт за статьей или конкретным продуктом, который они давно видели у вас на сайте, и, скорее всего, будут искать его через форму быстрого поиска.
Если вы еще ее не установили на сайте, то спешите, ведь у вас есть время ее сделать. Можно использовать форму поиска от Яндекса или Гугла. Тем самым внедрив их системы, вы получите еще и хорошую индексацию ваших страниц. Например, вы только что добавили страницу, а пользователи к вам приходят, вбивают запрос ищут. Срабатывает пинг от этой формы и робот быстрее и охотнее загоняет страницы в свою базу. Вот код от Гугла:
|
1
2
3
4
5
6
7
|
<form action="http://www.google.com/search" method="get">
<fieldset>
<input type="hidden" name="sitesearch" value="smashingmagazine.com" />
<input type="text" name="q" size="31" maxlength="255" value="" />
<input type="submit" value="Google Search" />
</fieldset>
</form>
|
Вместо smashmagazine.com ваш адрес сайта.
А вот пример от Yahoo:
|
1
2
3
4
5
6
7
|
<form action="http://search.yahoo.com/search" method="get">
<fieldset>
<input type="hidden" name="vs" value="smashingmagazine.com" />
<input type="text" name="p" />
<input type="submit" value="Yahoo Search" />
</fieldset>
</form>
|
Он нам не нужен, поскольку в России им не особо пользуются. Можно воспользоваться также Яндекс поиском по сайту. В скором времени у меня будет статья по нему.
В интернете встречаются сайты, которые предлагают регистрацию и прочие другие барьеры, чтобы насладиться процессом изучения какого либо материала. Я конечно не беру в счет membership зону (зону платного контента), где, чтобы скачать урок или прочитать статью, нужно зарегистрироваться.
Но если эта информация и так доступна в свободном доступе, то тут вы столкнетесь с негодованием людей. Почему я должен зарегистрироваться чтобы читать новости? Резонный вопрос. Вы будете правы сказав, что это защита от спама и прочего воровства контента.
Например на сайтах Digg и Reddit можно спокойно все изучать и регистрация там не требуется.
Старайтесь не усложнять путь до контента вашим пользователям – это все только ухудшит пользовательский опыт. Вы лишитесь хорошей конверсии. Не делайте такую ошибку юзабилити.

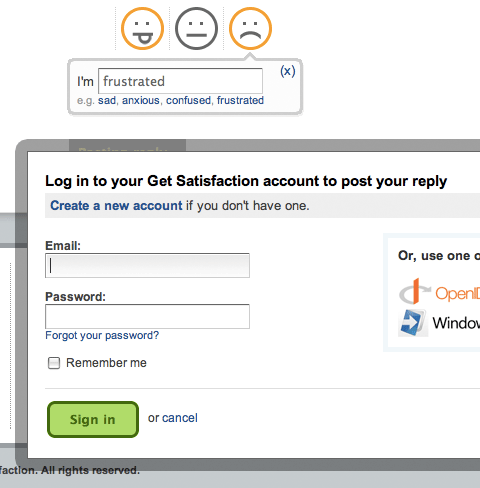
В интерфейсе Getsatisfaction, например, чтобы оставить отзыв или добавить комментарий о продукте вы нажимаете кнопку «Начать». Вместо этого вы встречаетесь с диалоговым окном с сообщением «Войти или Зарегистрироваться». Не очень хорошо, учитывая тот факт, что клиент просто расстроиться и покинет этот сайт.

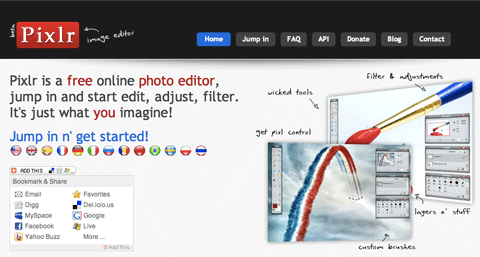
Целевая страница сайта Pixlr. Есть кнопка Jump in n’get started. Нажав на нее, вам не будет предложено войти или зарегистрироваться, вы тестируете приложение прямо сейчас. И это только располагает к компании и к продукту. Учитесь на ошибках юзабилити крупных порталов.

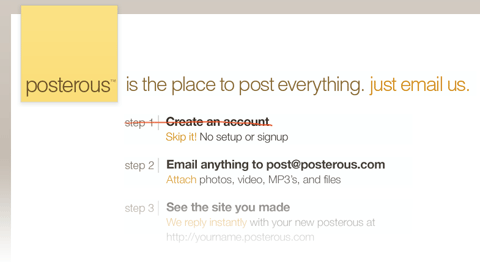
Posterous, блог-хостинговая сеть. Даже не требует регистрации, чтобы начать им пользоваться. Просто отправьте им элекронную почту и ваш блог будет создан для вас.
В этом блоке я буду говорить про ссылки на несуществующие страницы на сайте. Бывает так, что нажимаешь на ссылку, а тебе выдается сообщение, что она не найдена.
Это печалит пользователя, ведь он так надеялся ознакомиться с материалом нужной для него статьи. В таких случаях лучше настроить 301 редирект.
Посмотреть какие страницы отдают 404 ошибку и перенаправить их на нужные страницы и статьи. Но есть еще и такое мнение, что большое количество редиректов может послужить причиной спада позиций сайта в выдаче. Тогда вы старайтесь меньше их использовать, а со страницы с 404 ошибкой предлагать пользователю перейти в карту сайта или ознакомиться со статьями ниже, что –то в этом плане. Вот как может быть реализована 404 ошибка на сайте:

Есть разные способы как сделать 301 перенаправление. Все их мы должны делать в файле .htaccess. По нему у меня есть целая статья – вот тут. Бывает так, что вы его в корневой папке с вашим сайтом просто не можете увидеть, тогда вам нужно включить опцию «Показывать скрытые файлы». Вот простой пример перенаправления посетителя:
|
1
2
|
RewriteEngine on
Redirect 301 /oldpage.html /newpage.html
|
Этот код довольно понятен и прост. Когда кто-то пытается получить доступ к сайту yoursite.com/oldpage.html их сразу перебрасывает на новую страницу yoursite.com/newpage.html
А RewriteEngine on гарантирует, что перенаправление в данном случае включено и возможно.
Эта команда обрабатывает перенаправление. Это вам для широты кругозора.
Еще раз повторюсь регистрационные формы на сайте это барьеры. Потому как они требуют усилий, чтобы их заполнить и само это действие не всегда весело для пользователя. Люди должны инвестировать свое время и усилия, чтобы зарегистрироваться, а в будущем они должны предпринять еще большее усилие, чтобы вспомнить логин и пароль в случае если они эти данные забыли.
Вот статейка – 3 классных программы управления паролями.
Мы можем устранить этот барьер, сделая процедуру регистрации гораздо проще и короче. В конце концов, цель регистрации пользователя в возможности дальнейшего его опознания на сайте:-)
А что для этого нужно? Имя пользователя или адрес электронной почты и пароль. Все! Если вам не нужно более информации, не просите об этом!

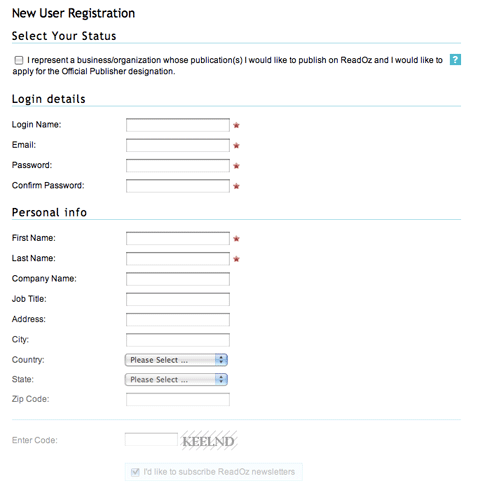
Это форма регистрации сайта ReadOz. С первого взгляда бросается в глаза ее громадность. Куча полей, как обязательных, так и необязательных реально отпугивает. Мой вердикт- я бы закрыл и ушел с такого сайта.

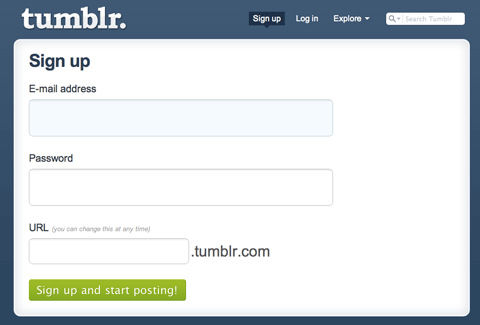
Пример формы сервиса Tumblr. Самая короткая, самая понятная. Всего 3 поля: адрес почты, пароль и имя вашего сайта в их сервисе. Проще не придумаешь. Я остаюсь на таком сайте, думаю, что вы сделает тоже самое.

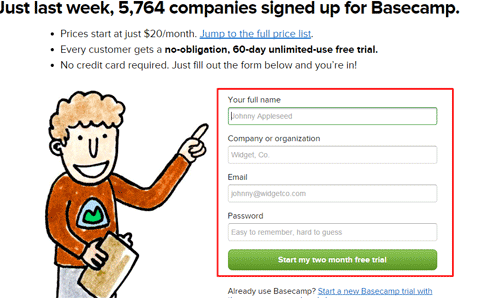
Это сайт компания Basecamp. Все предельно ясно и просто. Легкая регистрация, предлагающая 2 месяца бесплатного пользования с аннотацией. Т.е вы не просто регистрируетесь, а еще видите выгоды. Т. е вам ничего не остается как клюнуть на их удочку и оставить контактные данные.
Т.е думайте, когда делайте какое либо действие, но что касается юзабилити, то здесь пользователь не должен додумывать: «А что этим действием хочет сказать владелец сайта?». Структуру сайта должна понять даже пенсионерка или ребенок 9 лет (это я образно).
Все должно быть интуитивно понятным и простым. В наш век перегруженности информации простота реально рулит и дает конверсию в виде увеличения количества подписчиков, пользователей и клиентов, увеличивает прибыль и много других вывод.
Итак, давайте еще раз резюмируем все ошибки юзабилити, чтобы не повторять их на создаваемых проектах:
На этом все! Заканчиваю, ибо статья получилась как энциклопедия. Берегите себя и дай вам Бог здоровья. Не расстраивайте Леонида Аркадьевича.

Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
