Всем привет друзья! Хотели ли вы добавить социальные иконки в меню сайта WordPress? Как известно, пока в вордпресс нет такой встроенной возможности добавления иконок, но это легко исправить и вы можете легко интегрировать социальные иконки в навигационное меню. В этой статье я покажу как это легко сделать.
Самое больше преимущество добавления иконок на Вордпресс вместо других плагинов заключается в том, что вы можете спокойно менять порядок и сортировку с помощью системы перетаскивания (drag’n’drop).
Также вы можете отображать их везде как в боковом меню или в другом его месте.
Содержание
Данный метод был предложен основателем сайта Wpbeginner.com Syed Balkhi, которое имеет простое пользовательское меню, показывающее соц.иконки

Первое, что вам необходимо сделать, это активировать и установить плагин под названием Menu Social Icons. После этого идем стандартно во вкладку Внешний Вид – Меню, чтобы начать добавлять иконки.
Прежде чем начать добавлять ссылки, вам нужно будет создать новое меню. Вы можете дать ему соответствующее название «Социальное меню».

Далее нажимаем на вкладку пользовательских ссылок в левой стороне и там вы увидите иконки социальных медиа, находящихся ниже текста и поля урл. Все что вам нужно будет сделать, это кликнуть на соответствующую иконку и ввести урл с ее профилем (т. е вашим профилем). Когда все будет сделано, нажмите на кнопку «Добавить в меню» и затем снова повторите этот процесс с другими профилями и сетями.
![]()
Как только вы все сделали и выбрали соответствующие социальные миниатюрки вам нужно выбрать место для их расположения. В зависимости от вашей темы, вам, возможно, придется добавить их в нескольких местах. Если у вас нет места в меню, то вы можете их показывать в сайдбаре.
Вы можете отобразить соц. Профили в сайдбаре, перейдя вначале во вкладку Внешний Вид – Виджеты. Там же перетащите пользовательское меню в нужное вам место в боковой колонке.
![]()
В настройках самого виджета выберите меню, которое вы создали («Социальное меню») или любое другое, которое вы придумали и нажмите на кнопку «Сохранить» (Save). Теперь вы можете зайти на сайт и увидеть социальные иконки в действии.
Если ваша тема WordPress имеет несколько областей с виджетами в разных местах, то вы можете добавить социальные иконки в футере, «шапке» сайта, ниже одиночной записи и т.д.
Наверное многих вебмастеров обрадую тем, что при использовании данного плагина уже идет встроенная библиотека красивых иконок Font Awesome. В самом плагине есть определенный набор, если вас он не устраивает, то можете зайти на официальный сайт и выбрать подходящую для вас.
Первым делом посетите сайт библиотеки и выберите иконку, которую вы хотите использовать в своем меню. Для этого примера мы добавим RSS иконку. После того, как вы ее выбрали, вам нужно добавить ниже следующий код в шаблон functions.php:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
add_filter( 'storm_social_icons_networks', 'storm_social_icons_networks');
function storm_social_icons_networks( $networks ) {
$extra_icons = array (
'/feed' => array( // Enable this icon for any URL containing this text
'name' => 'RSS', // Default menu item label
'class' => 'rss', // Custom class
'icon' => 'icon-rss', // FontAwesome class
'icon-sign' => 'icon-rss-sign' // May not be available. Check FontAwesome.
),
);
$extra_icons = array_merge( $networks, $extra_icons );
return $extra_icons;
}
|
Для добавления других иконок вам нужно будет заменить урл социальной сети (т.е /feed меняем), а также имя иконки, которую хотим изменить.
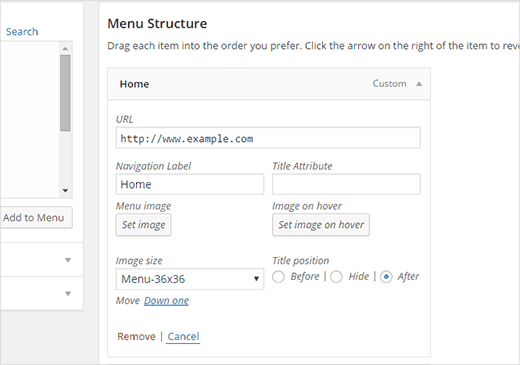
Никто не ограничивает ваше воображение и вовсе не обязательно использовать библиотеку Font Awesome. Хотите свои собственные иконки в меню? Да не вопрос. Для этого вам необходимо будет активировать плагин Menu Image. После активации посетите страницу в админке Внешний Вид – Меню и там вы обнаружите возле каждого элемента кнопку с загрузкой изображения, какой ей задать размер, свойство before, hide, after.

Читайте также нашу статью – как добавить иконки в навигационное меню WordPress для более детального объяснения.
Надеюсь, что статья вам помогла разобраться и научила вас правильно устанавливать социальные иконки в меню. Также если вы хотите, чтобы ваше меню выглядело стильным, то рекомендую статью про настройку стиля навигационного меню WordPress.
Не забывайте ставить лайки, делать репосты, делиться заметкой со своими друзьями и фанатами. Сделаем ресурс популярнее. До самых скорых встреч. Ваш Макс Метелев – автор блога Smarticle.ru
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
