
Вам нужно создать пользовательскую панель администрирования для вордпресс сайта? В этой статье я расскажу, как это сделать без написания кода и так, чтобы клиент не смог ничего кардинально изменить на сайте.

Содержание
В своей работе вы неоднократно столкнетесь с заказчиками, которые ранее не пользовались WordPress, они не знакомы с терминологией HTML, CSS. Создав для них пользовательскую панель управления, вы тем самым предоставите им удобный и упрощенный интерфейс WordPress .
Подобная забота положительно скажется на вашей репутации, благодарные клиенты обязательно еще раз сделают вам заказ и приведут других клиентов. Кроме того, упрощенная пользовательская панель управления настолько удобна и понятна в использовании, что к вам не будут лишний раз обращаться за помощью, т.е. вы сэкономите свое время.
В общем, одни только плюсы, так что давайте перейдем к сути статьи.
Я расскажу о нескольких вариантах, а вы уже сами решите что вам ближе в зависимости от требований клиента.
При создании клиентского веб-сайта вам могут потребоваться различные WordPress плагины, пользовательские типы записей, WordPress строители страниц и другие инструменты.
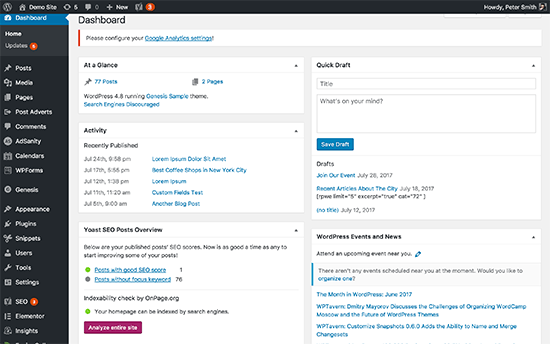
Многие из этих инструментов добавляют свои пункты в меню панели администратора, создают пользовательские виджеты в панели администрирования и ссылки в панели инструментов. В общем, все как-то перегружено, а для новичка так совсем все сложно и непонятно.

Поэтому давайте создадим пользовательскую панель управления, спрятав все лишнее.
Для этого установите и активируйте плагин Adminimize. Если у вас возникнут с этим трудности, то прочитайте пошаговую инструкцию, как устанавливать плагины в WordPress.
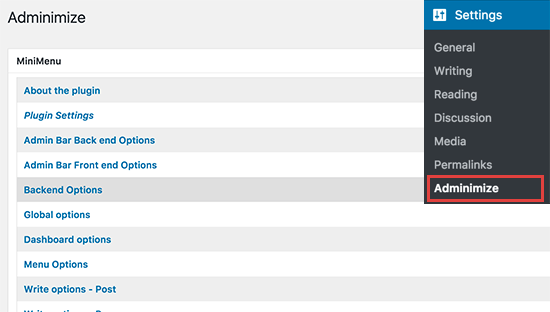
После активации пройдите по Настройки » Adminimize, чтобы настроить плагин.

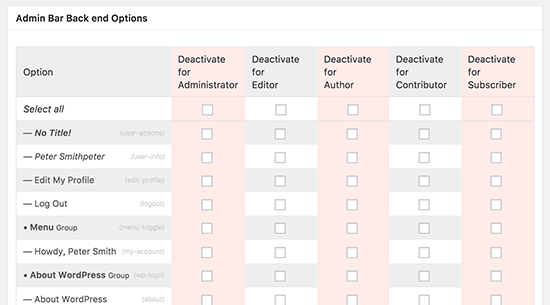
На странице настроек вы увидите список разделов администрирования. Щелкнув по названию, вы развернете его и увидите опции для этого раздела.

Поставив галочку, вы сможете отобразить или скрыть любой элемент для разных ролей пользователей. Очень внимательно изучите каждый элемент, прежде чем решить спрятать его от пользователя, т.к. это может повлиять на его возможность пользоваться сайтом.
У плагина Adminimize множество полезных опций по настройке внешнего вида панели администрирования. Однако у него нет опции по скрытию логотипа WordPress и white label брендингу панели администрирования.
White label – это замена логотипа WordPress на клиентский логотип, изменение футера панели администрирования, а также скрытие или отображение элементов меню и т.п.
Чтобы внести коррективы сперва установите и активируйте плагин White Label CMS. Для настройки параметров плагина перейдите по Настройки » White Label CMS.

Страница настроек состоит из нескольких разделов. Щелкните по разделу и в появившемся поле выставите необходимые настройки.
Некоторые параметры совпадают с теми, что предоставляет плагин Adminimize. Поэтому если он у вас есть, и вы уже делали какие-то изменения, то можете пропустить идентичные параметры.
WordPress идет с несколькими встроенными цветовыми схемами, которые пользователи могут настраивать прямо из своих профилей. Вы можете установить как стандартную цветовую схему, так и создать уникальную пользовательскую цветовую схему.

Хотите продвинуться на уровень выше? Так почему бы не попробовать установить тему для панели администрирования WordPress. Такие темы находятся в свободном доступе и устанавливаются как плагины.

Помимо самих тем, вы можете выбрать любой из 67 бесплатных шаблонов для сайта на движке WP
По мере выполнения заказов вы все чаще будете замечать, что клиенты задают схожие вопросы, у них возникают одинаковые трудности/недопонимания. Поэтому имеет смысл в пользовательскую панель администрирования добавить справочный раздел или раздел ЧаВо. Таким образом, вы предоставите своим клиентам должную поддержку и при этом сэкономите время, не отвечая персонально на одни и те же вопросы.
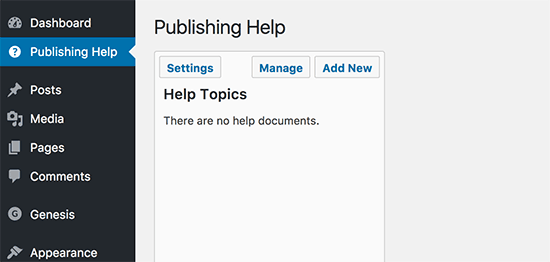
Лучше всего справочный раздел добавить с помощью плагина WP Help. После его активирования в админ баре WordPress появится новый раздел «Publishing Help». Щелкните по названию, и вы перейдете на страницу настроек.

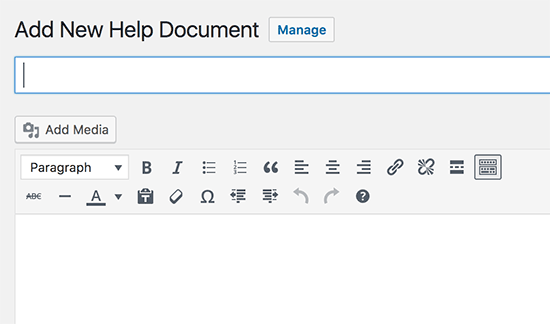
Страница будет пустой, т.к. вы еще ничего не создали – не ввели и не ответили на часто задаваемый вопрос. Для этого нажмите на кнопку «Добавить новую» → появится страница наподобие экрана создания записей или страниц в WordPress.

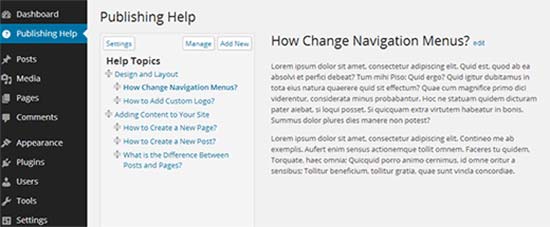
Плагин WP Help использует пользовательский тип записей для документов, и они иерархичны, как страницы. Поэтому для удобства в управлении вы можете без проблем создать родительские и дочерние документы.

Вы также можете синхронизировать документы с другого сайта WordPress. Это позволит создать единый справочный ресурс для всех ваших клиентских проектов. Для более подробной информации читайте инструкцию, как добавить раздел ЧаВо в пользовательскую панель администрирования WordPress.
Виджеты в панели администрирования — это первое, что приходит на ум, когда нужно дать своим пользователям новую информацию.
Вот простой код виджета панели администрирования, который вы можете для начала использовать.
Вставьте данный код в файл темы functions.php или в плагин site-specific.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
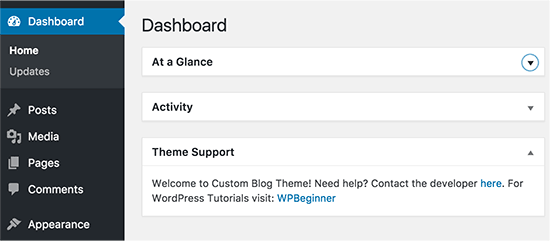
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// Content you want to show inside the widget
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="http://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
|
Не забудьте заменить контентную часть на свое сообщение. Для форматирования и стилизации можно пользоваться обычным HTML.
Вот как это выглядит на демо-сайте.

Для более подробной информации можете ознакомиться со статьей, как добавить произвольные виджеты в WordPress.
Вот и все.
Надеюсь, это статья помогла вам создать пользовательскую панель администрирования в WordPress. Думаю, вам будет очень интересно узнать, как повысить скорость и производительность WordPress.
Если вам понравилась статья – не забывайте ставить лайки. Подписывайтесь на мой YouTube канал, находите меня в социальных медиа.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
