
Всем привет! Снова Макс Метелев на связи и сегодня я хочу рассказать своим читателям про то, как установить wordpress wiki базу знаний на свой сайт.
Сделать это можно как с помощью плагина, так и через добавления кода в специальный файл. Wiki база знаний следует создавать в том случае, если вы хотите добавить на свой сайт отдельную секцию (раздел). Это может быть все что угодно.
Самый распространенный пример – это создания глоссария на своем сайте по вашей тематике.

Итак, давайте определимся, как мы с вами будем создавать базу знаний wiki на WordPress:
У каждого есть свои плюсы и минусы. Но вы не волнуйтесь, мы объясним каждый из этих пунктов, чтобы вы могли выбрать для себя нужный способ.
Содержание

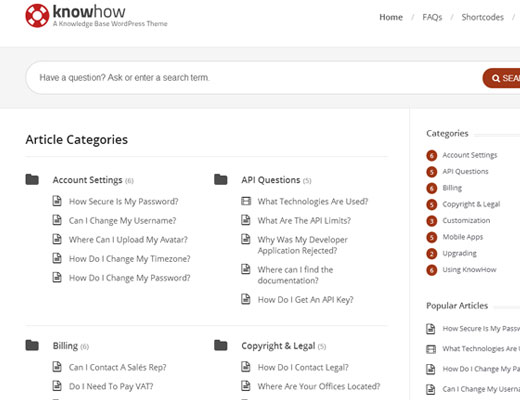
Самым простым способом создания такой базы является установка темы на свой сайт под названием KnowHow Theme
Для этого нужно установить wordpress, например support.yoursite.ru или на поддомене – yoursite.ru/knowledgebase/
После того, как это все будет сделано, устанавливаете и активируете тему. Она работает «из коробки». Кстати, если вы не знаете, как сменить тему шаблона на блоге, то рекомендую прочесть прямо сейчас.

Самым, наверное, большим недостатком является то, что вы не сможете использовать эту тему на своем основном сайте. Вам нужно будет ее установить на поддомен или в папку, потому как эта тема не очень соответствует вашему дизайну, бренду и вы, определенно, не хотите, чтобы главная страница была определена как Wiki.
Однако, хочу заметить, что большинство сайтов имеют базу знаний не на основном домене, что не так уж и плохо, а наоборот, даже правильно. Раздел с часто задаваемыми вопросами выносится в отдельную папку с рубрикатором. Это я считаю грамотным подходом.
Тут уже все зависит от ваших предпочтений.

В том случае если вы хотите добавить вики базу знаний на уже существующий сайт, тогда лучшим вариантом будет установка специального плагина под названием – Knowledge Base by PressApps. Можете перейти по ссылке, чтобы посмотреть демо.
Все, что вам будет нужно – это установить и активировать плагин. После активации он добавляет вкладку в админ панели.

База знаний в этом случае уже имеет свой собственный пользовательский тип постов (custom post type) с рубриками и тегами. Если вы не знаете, как ее создать, то переходите по ссылке в предыдущем предложении. Там все подробно расписано.
Ваше преимущество здесь в том, что вы можете внедрить базу в дизайн существующего сайта и тогда, он уже будет соответствовать вашему бренду. Также плагин поставляется с системой голосования как публичной, так и частной (т.е public/member), своими произвольными виджетами, функционалом drag-n-drop (взять и перетащить) и многими другими фишками. Любителям халявы предупреждаю – плагин платный его цена 20$. Это, наверное, единственный его недостаток. Если ваш бизнес долгосрочный, то советую приобрести.
В случае заключительного третьего способа вам вообще ничего не придется платить и устанавливать. Зато придется немного повозиться с кодом.
Другим же способом создания wiki базы на существующем сайте WordPress или даже на отдельном выделенном домене является использование специального сниппета кода.
Недостатком может быть то, что новичкам это покажется сложным занятием копировать и вставлять код в участки шаблона темы сайта. Плюс же в том, что вы получаете больше свободы действий и это совершенно безвозмездно в отличие от 2-х других методов.
Будем делать все по инструкции шаг за шагом.
Важно: прежде чем начнете, обязательно сделайте полный бэкап вашего сайта
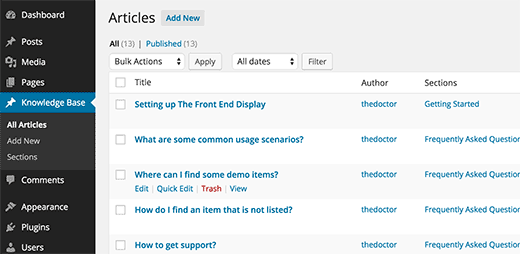
Первым делом установите и активируете плагин имя которому Knowledgebase CPT
Он создаст кастомный тип постов, называемый knowledge_base и таксономию с именем section
Это позволит вам просто добавлять wiki статьи и организовать их в специальной секции.

Как только у вас появится несколько статей в этой секции, вам их нужно будет отобразить на вашем сайте или блоге. Вот здесь и нужно приложить немного усилий по добавлению специального кода.
Как мы уже говорили выше добавлять его мы будем в файл functions.php:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
function wpb_knowledgebase() {
// Get Knowledge Base Sections
$kb_sections = get_terms('section','orderby=name&hide_empty=0');
// For each knowledge base section
foreach ($kb_sections as $section) :
$return .= '<div class="kb_section">';
// Display Section Name
$return .= '<h4 class="kb-section-name"><a href="'. get_term_link( $section ) .'" title="'. $section->name .'" >'. $section->name .'</a></h4><ul class="kb-articles-list">';
// Fetch posts in the section
$kb_args = array(
'post_type' => 'knowledge_base',
'posts_per_page'=>-1,
'tax_query' => array(
array(
'taxonomy' => 'section',
'terms' => $section,
) ,
),
);
$the_query = new WP_Query( $kb_args );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
$return .= '<li class="kb-article-name">';
$return .= '<a href="'. get_permalink( $the_post->ID ) .'" rel="bookmark" title="'. get_the_title( $the_post->ID ) .'">'. get_the_title( $the_post->ID ) .'</a>';
$return .= '</li>';
endwhile;
wp_reset_postdata();
else :
$return .= '<p>No Articles Found</p>';
endif;
$return .= '</ul></div>';
endforeach;
return $return;
}
// Create shortcode
add_shortcode('knowledgebase', 'wpb_knowledgebase');
|
Там, где увидите wpb_knowledgebase замените на свой шаблон темы, у каждого он свой. Как пример, twentytwelve_knowledgebase
Этот код выводит списки со статьями нашей базы знаний, под секцией куда мы их добавили.
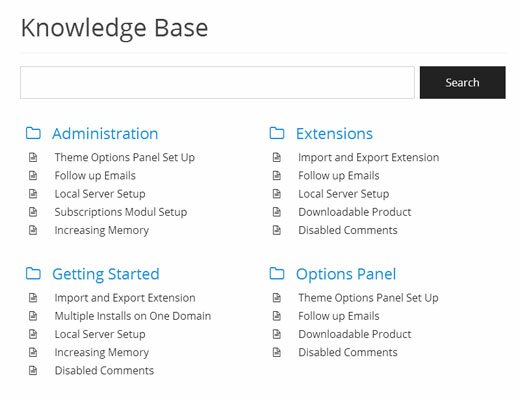
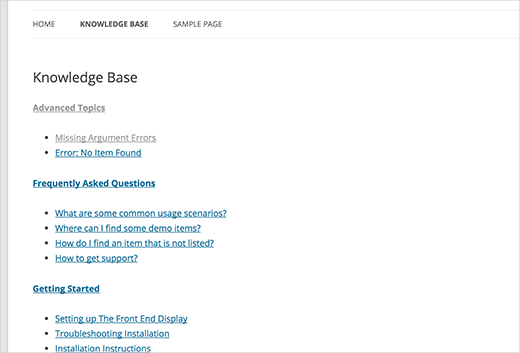
Далее берете и создаете новую страницу в WordPress и добавляете шорткод [knowledgebase] в нее. Сохраняете и нажимаете на просмотр. Вот что будет:

Выглядит очень просто, потому что сделан вывод wiki статей без применения CSS стилей.
Давайте придадим стиль нашей секции. Для этого каждый из вас должен перейти в файл style.css и вставить вот этот код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
.kb_section {
float: left;
width: 280px;
max-width: 280px;
margin: 10px;
background-color: #f5f5f5;
border: 1px solid #eee;
}
h4.kb-section-name {
background-color: #eee;
margin: 0;
padding: 5px;
}
ul.kb-section-list {
list-style-type: none;
list-style: none;
display: inline;
}
li.kb-section-name {
list-style-type: none;
display: inline;
}
ul.kb-article-list {
list-style-type: none;
list-style: none;
}
li.kb-article-name {
list-style-type: none;
}
div.kb_section:nth-of-type(3n+1) {clear:left;}
div.kb_section:nth-of-type(3n+3) {}
|
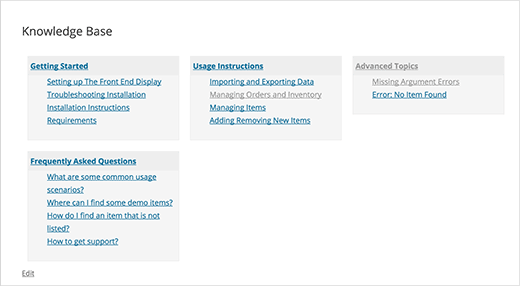
Вот так теперь смотрится дизайн размещения ссылок с вики статьями на сайте с применением шаблона Twenty Twelve

По умолчанию, ваши секции будут размещены в хаотичном порядке, не по алфавиту. Если вы хотите поменять порядок расположения в секциях, тогда вы можете установить плагин Custom Taxonomy Order NE. Он позволит добавлять ваши секции с помощью драг-н-дроп в правильном порядке.
На этом у меня все! Думаю, что статья оказалась для вас полезной. Увидимся в следующих выпусках. Пока.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
